Feature | A Plugin Studio for JS implementations
One of the ways you can integrate Tweakwise into your platform is by using Tweakwise JS: a collection of modular and configurable plugins that offer all kinds of Tweakwise features in combination with a pre-built UI. With this pre-built UI you can quickly add standardized versions of site-search, -navigation and more to your platform. The looks and feel and behavior of these plugins are available for configuration in the way you like it. In previous versions of Tweakwise JS this was very limited and needed technical know-how, today we introduce a new Plugin Studio which covers it all.

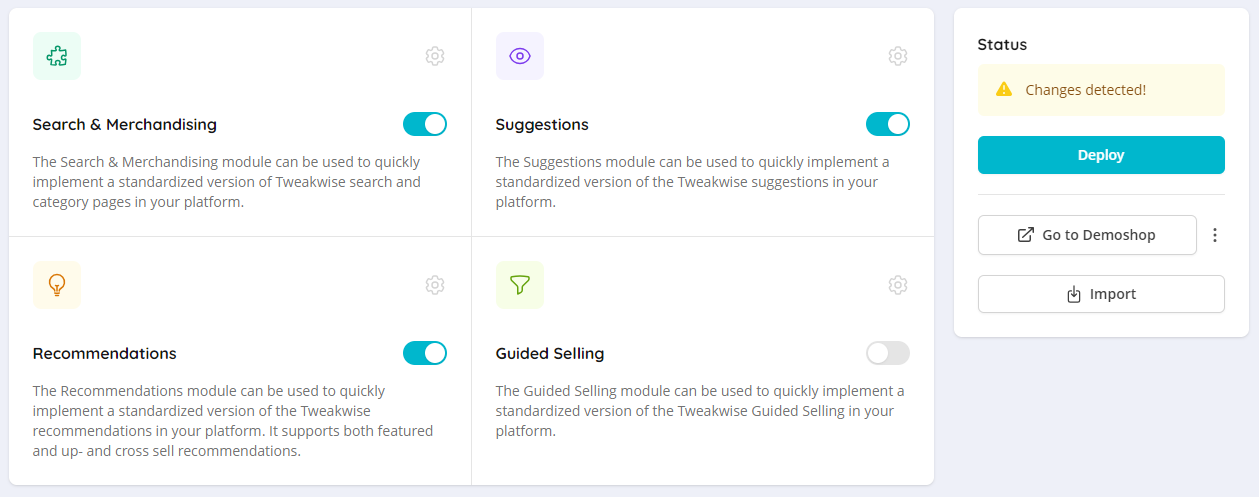
With Tweakwise Plugin Studio you don't need technical assistance anymore to do basic configurations to your Javascript, starting with advanced options for Search & Merchandising. Local configuration, when used, will have precedence over the settings you configure via Plugin Studio. Plugin Studio is available for everyone who is using Tweakwise JS, but can be activated to any if requested. Certain modules are enabled if part of contract agreements, otherwise greyed out. Changes in configuration and setup are applied (and visible in the JS version of the Demoshop) after a successful deploy, something you can trigger/start yourself.
Other improvements
Meanwhile we didn't stand still, listened to feedback and followed up on some missing parts in our new Demoshop. There is still work to be done on this before we can sunset the old Demoshop. At the moment, you can switch between the two versions by clicking on your avatar in Tweakwise App and toggling on or off the Demoshop feature.
-
Tweakwise Demoshop | As was the case in the previous Demoshop, we have added the Personalization Profile Matrix if personalization is enabled and any data is available. The table has the same style as in previous version so nothing new to get used to.
-
Tweakwise Demoshop | Our new Demoshop now supports all three locations of Searchbanners, which can be configured in Tweakwise App > Search > Banners.
-
Tweakwise Demoshop | Items of the type 'Visual' now have native support in the new Demoshop. If you add an item with this type to the Merchandising Builder, it will have a different visual representation than a regular product and will be labeled as such.
-
Tweakwise Demoshop | Our new Demoshop no longer represents the grid widths as setup at instance level, but we now made it available to configure this in the Demoshop itself. By clicking on the cog/gear-icon in the upper right of the Demoshop, a flyout with custom settings will appear in which you can configure your grid settings. This setting is saved as browser setting, so it will apply to the Demoshop itself regardless of what instance or customer you are looking at.
