Minor releases introduce new features and improvements. Check out what’s new!
Tweakwise App
- Tweakwise App | Fixed a problem in the list view of Tweakwise App > Catalog > Items where the item image would not be consistent in size. Meanwhile we removed the brand column and added a filter on status possibility.
- Tweakwise App | In the Filter Templates module, the min/max depth settings are now always visible for Category facets, regardless of the type (tree/link) which is configured. Also a bug was fixed where disabling the AI Smart Filter percentage usage the context menu wouldn't work. We fixed validation for Bucket Slider/Clickpoints facet type too.
- Tweakwise App | Added the
IDof the template to the detail page of Builder templates. TheIDwas also added to the detail page of Suggestion templates, and was removed from the list overview. - Tweakwise App | Fixed a small issue where making changes to SQL Replace Derived Attribute configurations could lead to an error.
- Tweakwise App | We have fixed a bug where duplicating tiles in the Builder failed and made the whole template not able to save.
- Tweakwise App | In the renewed Filter Templates module it is now again possible to change the position of a facet via an input field (via context menu). Also the index page (list of templates) now loads faster, as extra data (number of attributes & usage) is fetched after the list is loaded. This fix also prevents incorrect usage data to be displayed.
- Tweakwise App | Removed unnecessary validation message when editing a Suggestion configuration.
- Tweakwise App | A small bugfix was done. The amount of filters and the links would not show properly when there was only one filter template available in your Tweakwise configuration. Meanwhile wreduced the number of requests fired each time a Filter Templates module is opened by moving some logic to the backend.
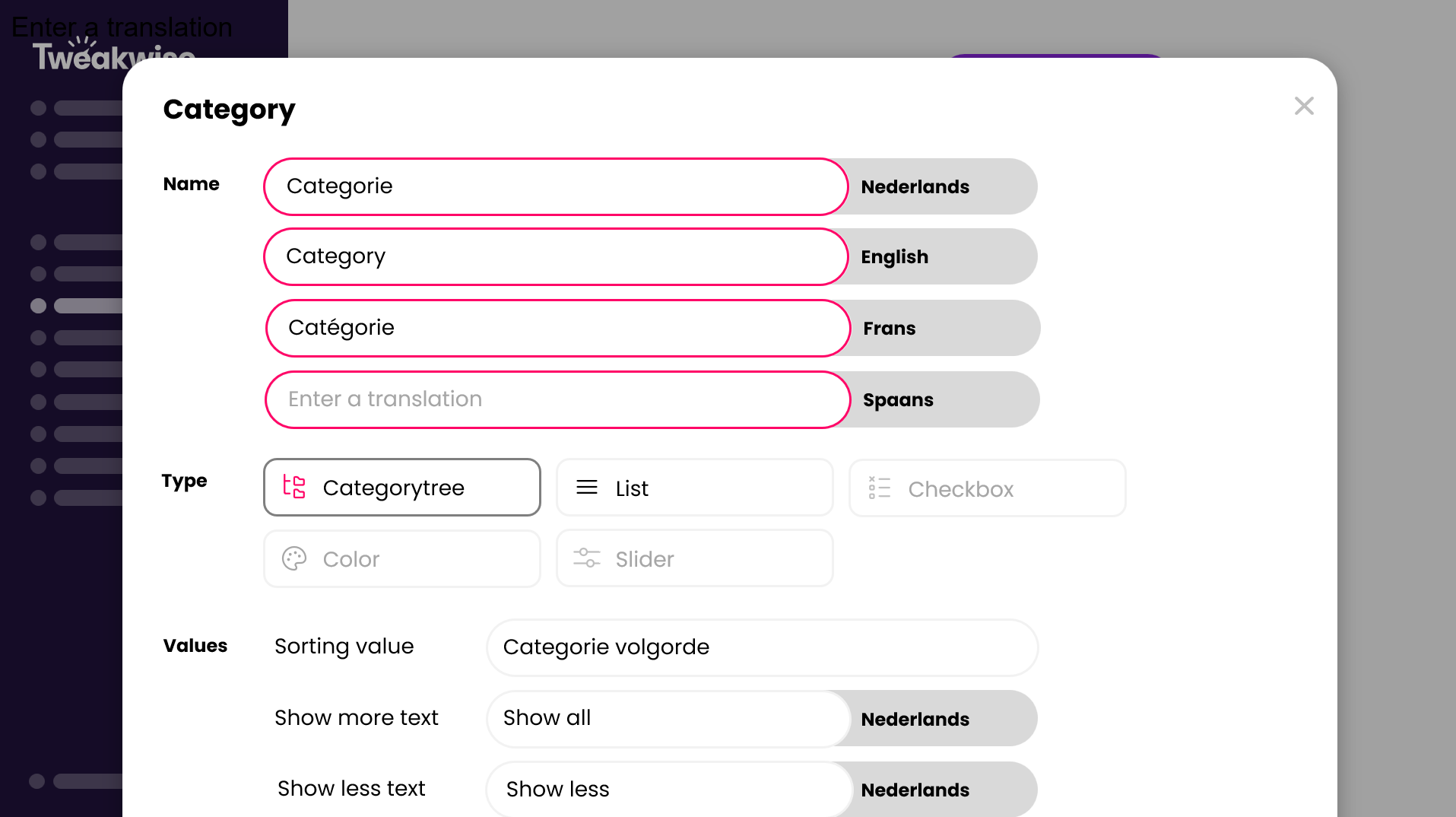
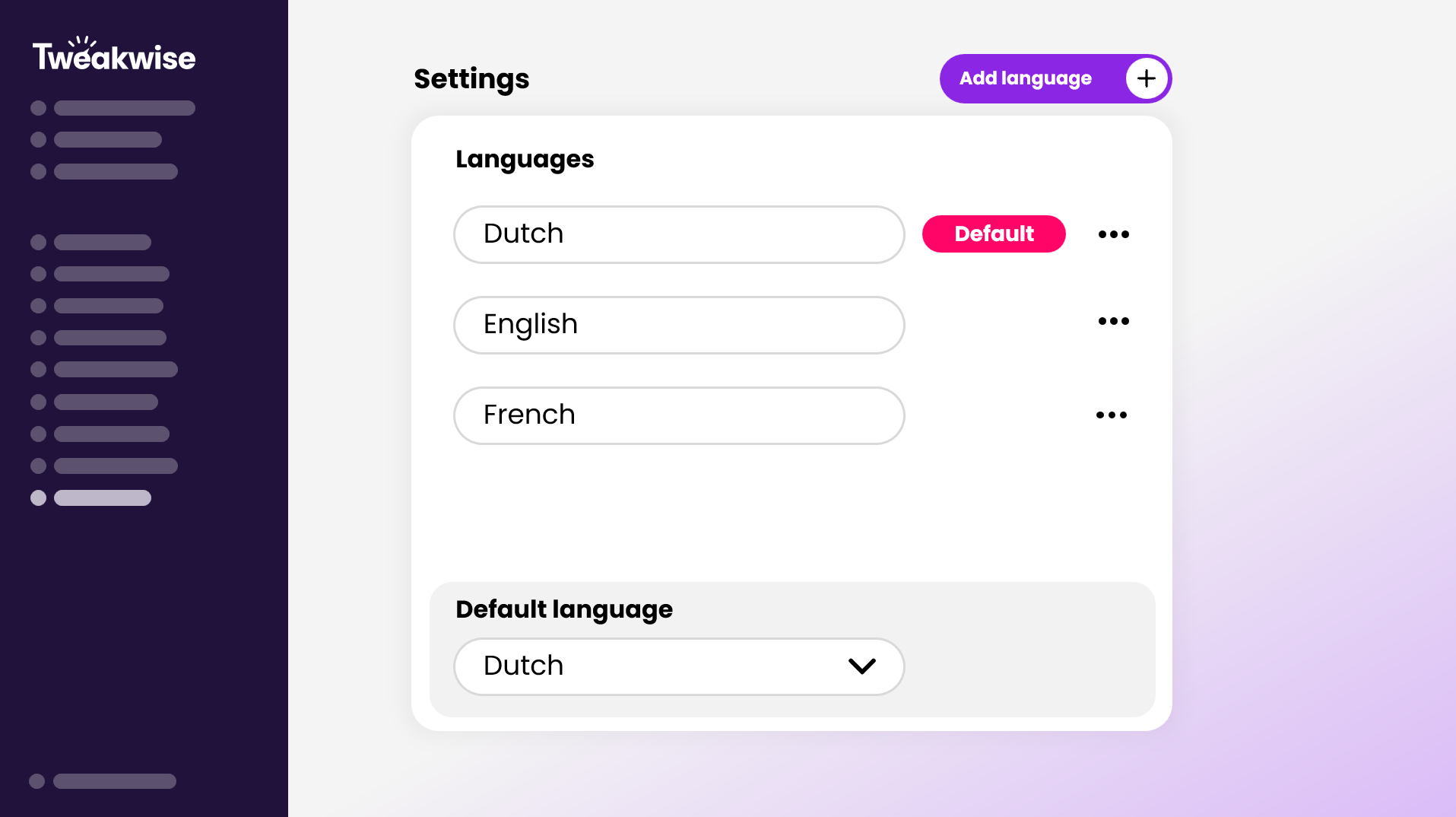
- Tweakwise App | There were some translations in the App that didn't work properly when it contained a dynamic numeric value. For example "1 times" when it should be "1 time". This issue is now fixed. We renamed the 'Usages'-widget to 'Links' and changed the layout of the modal for a better overview across several modules.
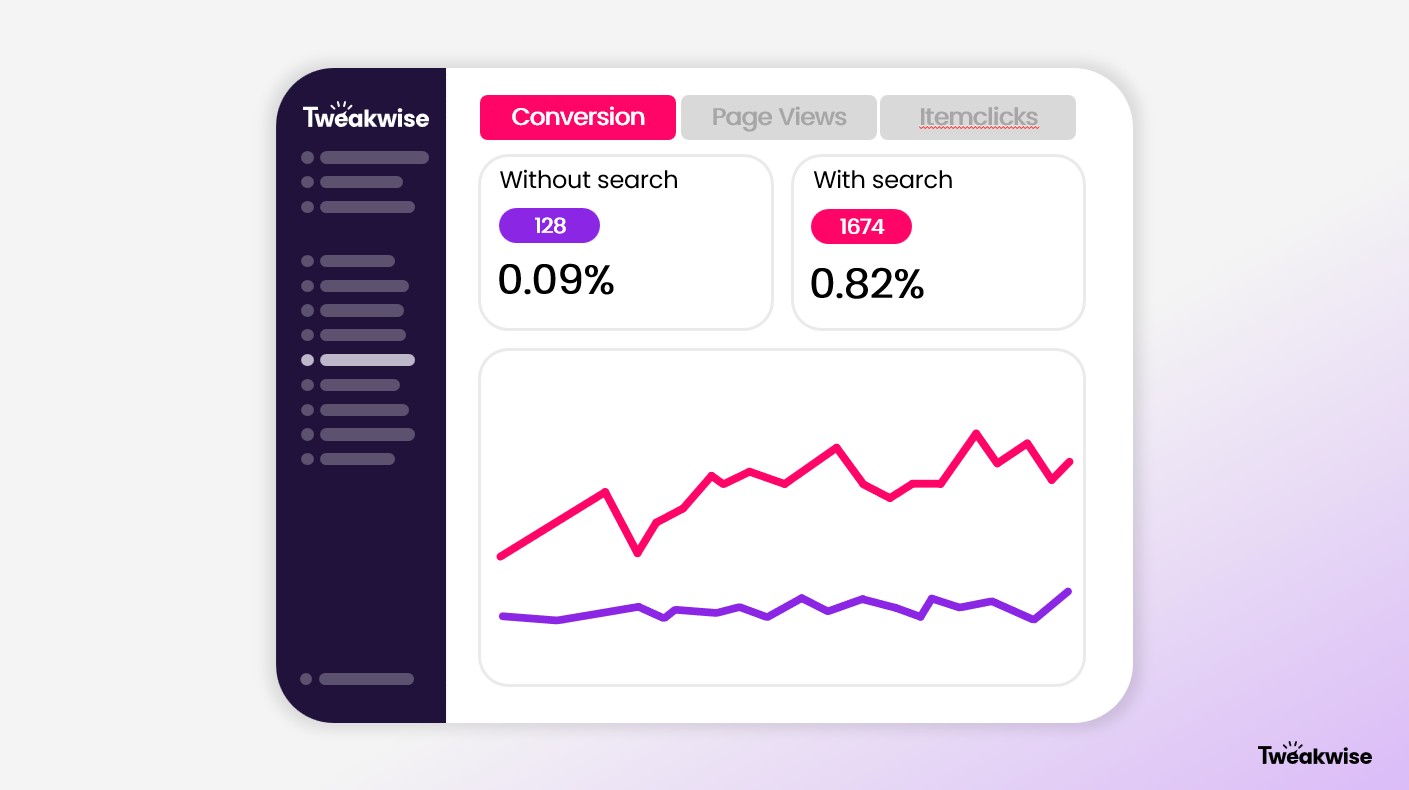
- Tweakwise App | Statistics failed to load in the Builder. Issue caused by some refactoring. It is now fixed.
- Tweakwise App | Fixed an issue where Filter Templates could not be deleted if their associated Category had already been removed.
- Tweakwise App | When setting an attribute as a characteristic, it will show an informational alert explaining the consequences of setting the characteristic. For example the 'Image' characteristic replaces the item image, but the 'Brand' characteristic is just used for the brand component in the Builder and doesn't replace the item brand.
- Tweakwise App | We've simplified the layout of the tiles on the builder and changed the titles for some of the components so that it is clearer what each tile does.
Demoshop
- Demoshop | Fixed a bug where sorting results prevented you from applying a different sorting rule afterwards.
- Demoshop | The AI personalization message was, in case of an error, not showing the right feedback. When a key was not found it looked like an error has occured. This is fixed so the right error is shown again.
Tweakwise JS
- Search & Merchandising JS | According to our documentation, the
Category IDsshould be configured as a string to prevent any unexpected behavior, but inputting them as numbers also worked, however, apart from one situation when your CID is 0 (zero) and this edge case was fixed. - Search & Merchandising JS | A specific component (Bucket Slider) was exporting third party styles that polluted the global space, meaning if customers had their own implementation of 'noUI slider', these exposed styles would affect their components as well. This should no longer be happening.
- Search & Merchandising JS | We have added a new configuration option 'filters.hideActiveCategoryFilter' to the Search & Merchandising JS package. It will hide selected category filter from the selected filters overview. Also, when all selected filters are cleared, it will make sure the user is not moved to a parent category, but instead stays in the current one.
Event Tag
- Event Tag | We have covered an edge case where, depending on the implementation of the Event Tag,
profileKeysconsisting of only numbers could be parsed as a number and therefore fail the request to Analytics API. Profile keys are now always sent as strings through the Event Tag.