We’ve added some powerful new features to the Item Management module, making it easier than ever to organize and control your catalog. With these latest improvements, you can now not only search and filter items more precisely, but also control their publication status and handle bulk updates with ease. Whether you want to trace back changes across systems, work with draft or inactive items, or import and export larger sets of data, this release makes managing your catalog more flexible and efficient than ever before.

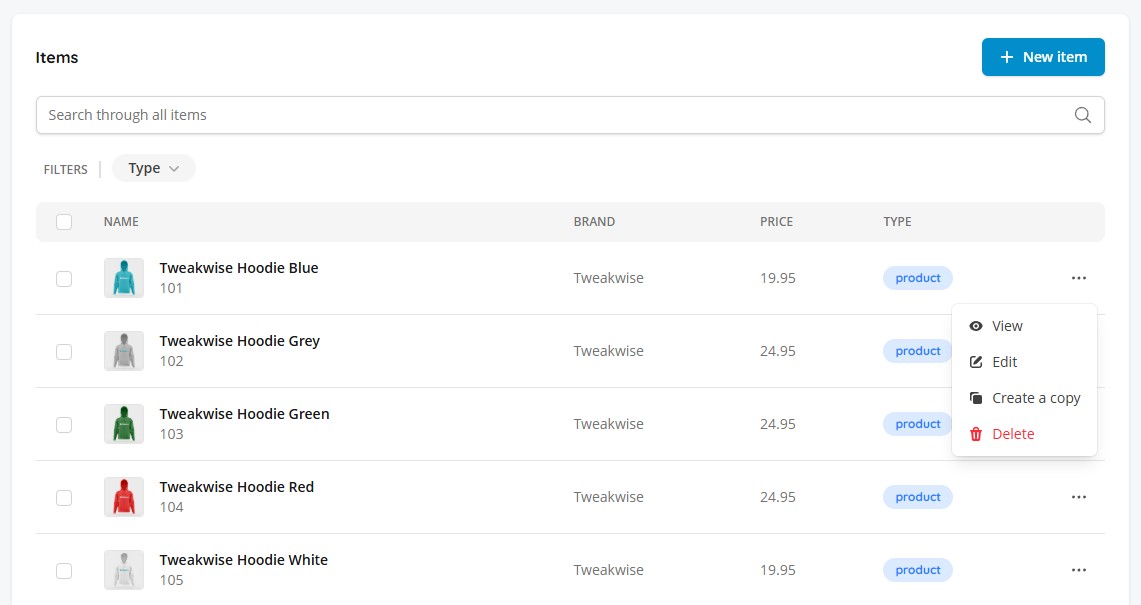
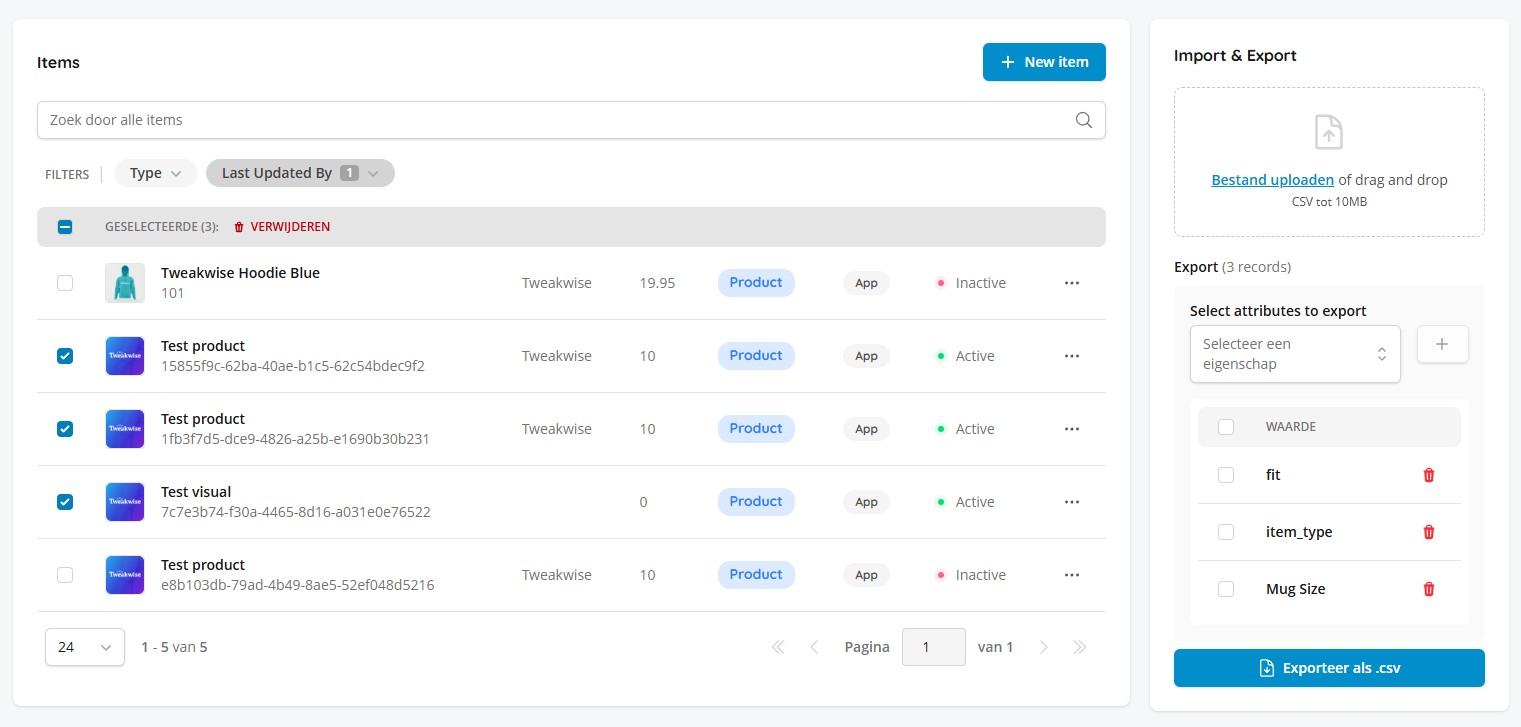
- Filter by "Last Updated By": You can now filter items based on the system that last updated them: App, API, or Feed. This makes it much easier to track changes and trace back how specific items ended up in your catalog. The filter also works seamlessly with the existing Type filter, allowing you to combine filters for even more precise results.
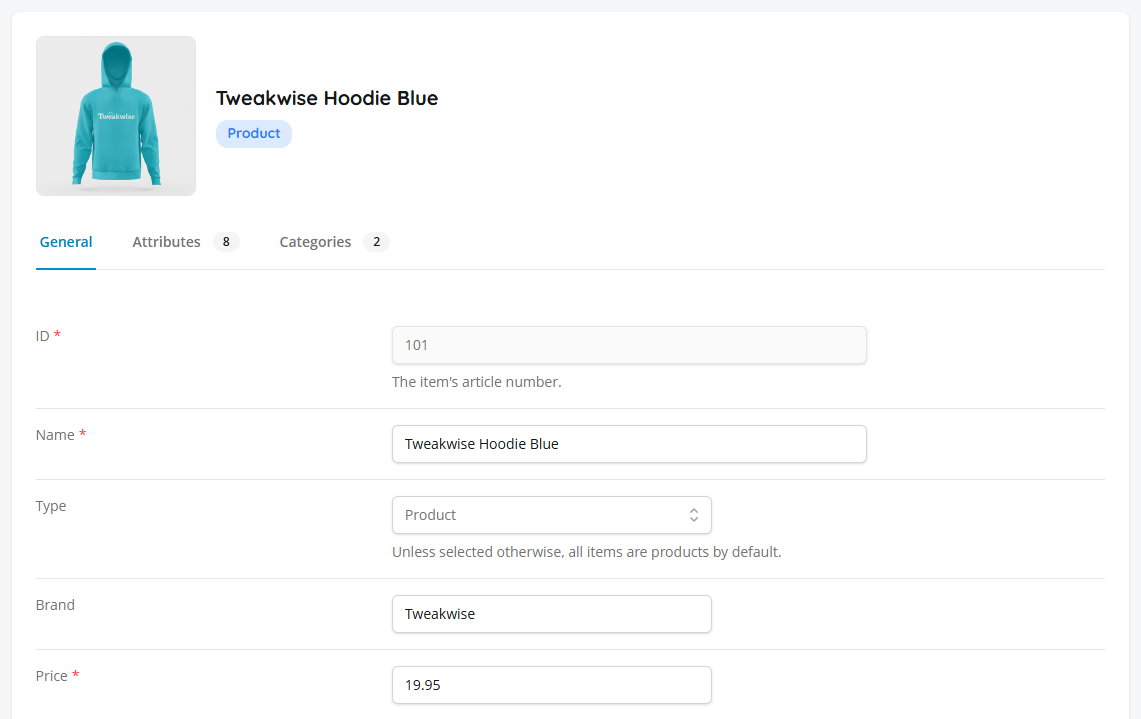
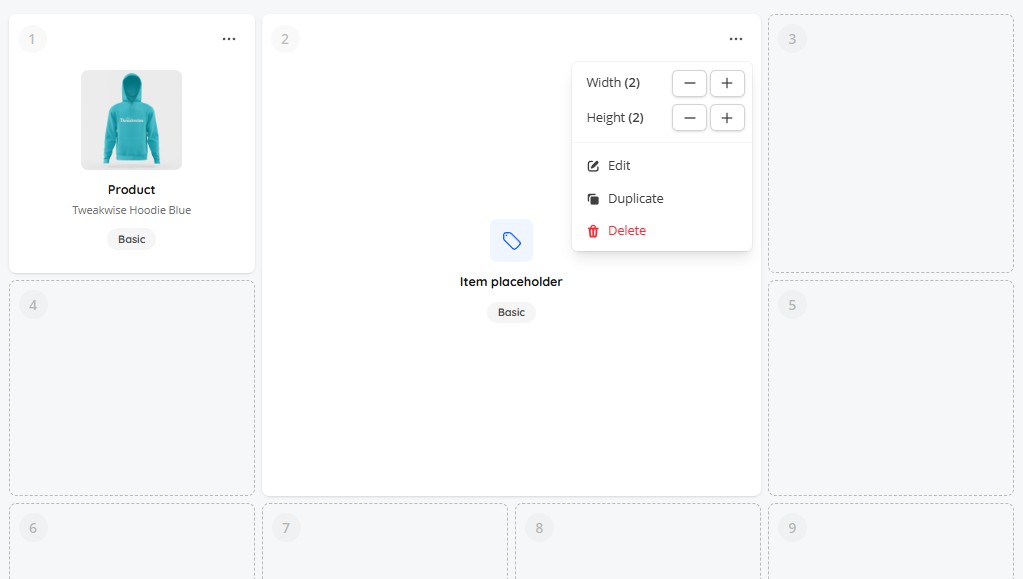
- Item statuses: Items can now be marked as active or inactive. This means that you can work on draft or concept items without publishing them live right away. Perfect for temporarily disabling products from your shop or keeping visuals as work-in-progress in your catalog. The status is clearly indicated not only in the Items module, but also throughout the platform, for example when pinning an item in the Builder.
- Import & Export: We now offer the ability to import and export (small chunks of) items directly from the Items module too. This feature is designed for bulk updating and inserting items and attributes, which is especially useful when working with visuals. The process is based on simple .csv files and comes with limits on file size and page size to keep things running smoothly. Import and export are meant for updating and adding records, not for deleting them. For that, you should continue using the module itself.