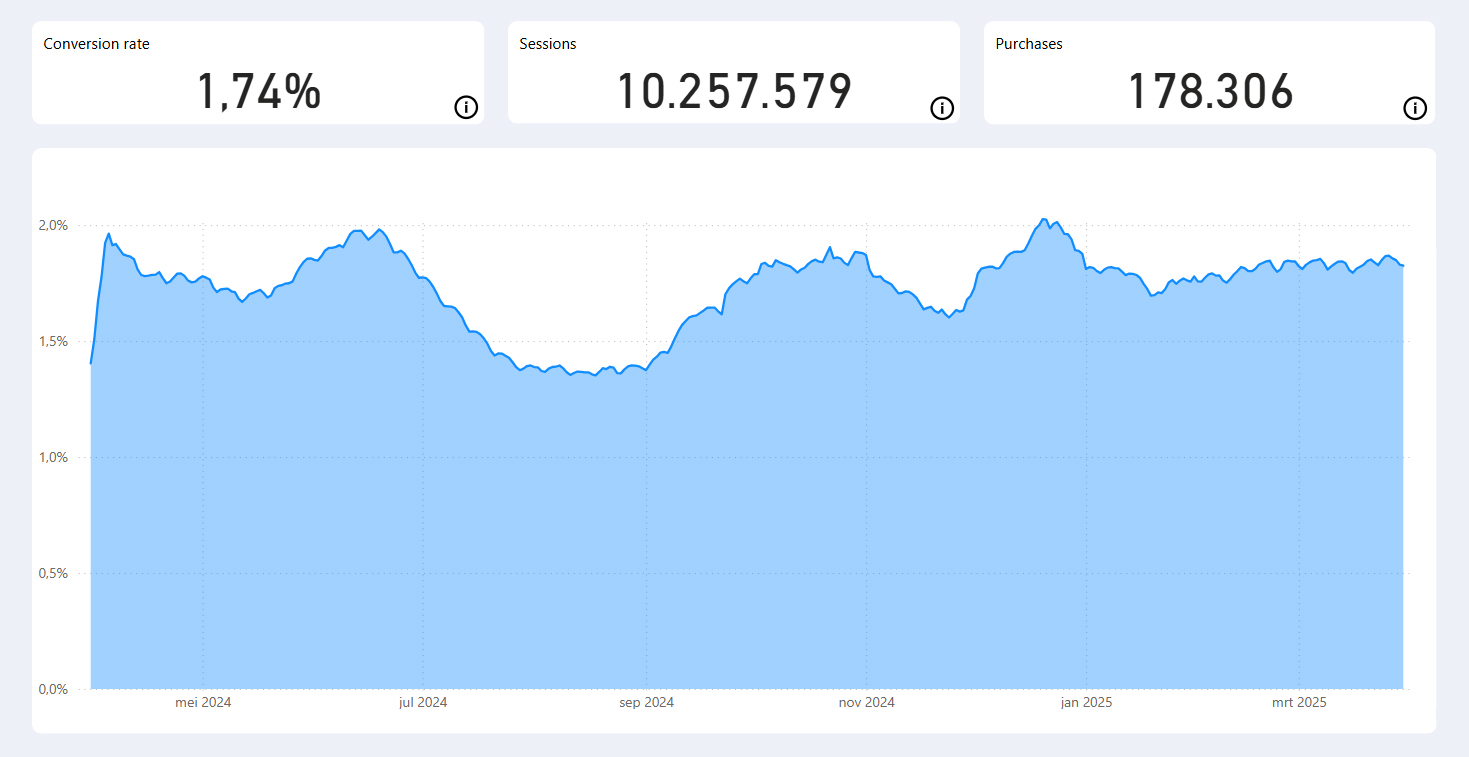
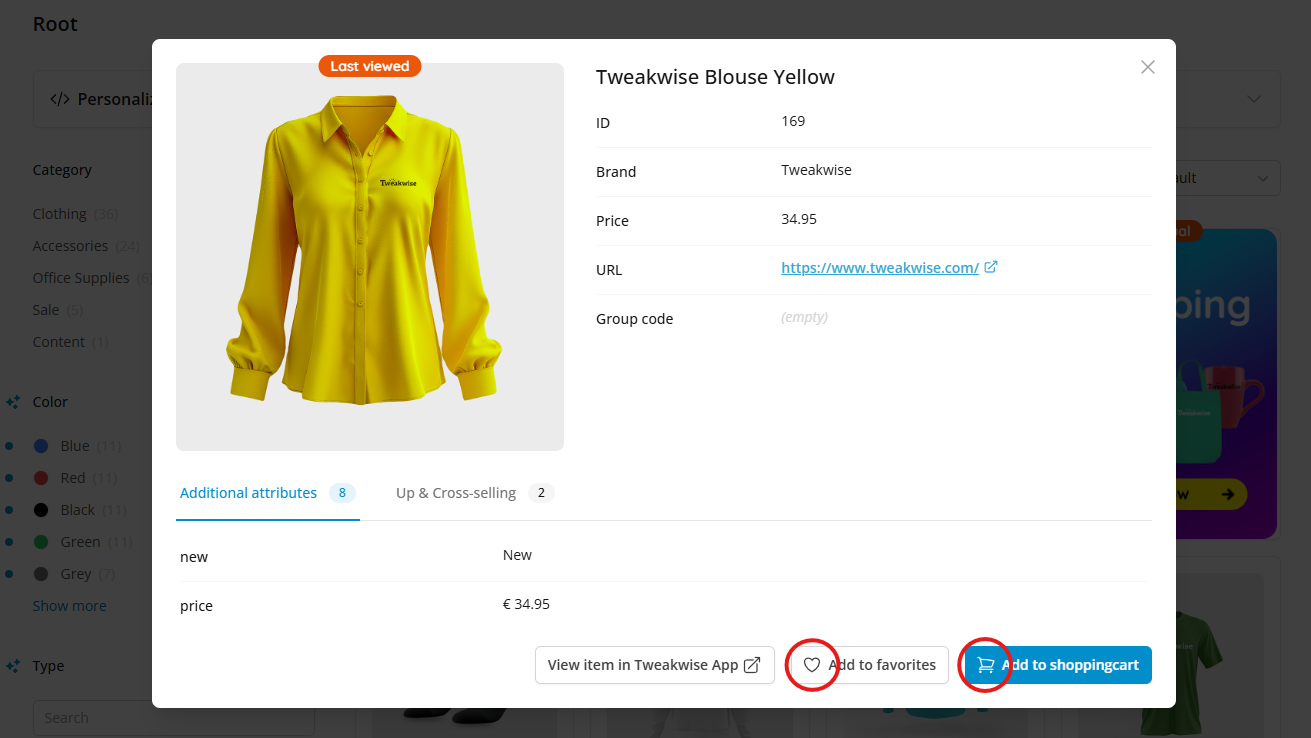
In order simulate a full Google Analytics 4 eCommerce and Tweakwise event tracking flow, the Tweakwise Demoshop has been expanded with some nice options. On the topbar some extra icons were added to fake a real shopping experience, while product modals were extended with some button which interacts with these icons. Once you add a product to your (fake) wishlist, the heart-icon will get a notification and the wishlist will become accessible. Same applies for adding a product to your shopping cart. From within the shopping cart, it is even possible to simulate a purchase.

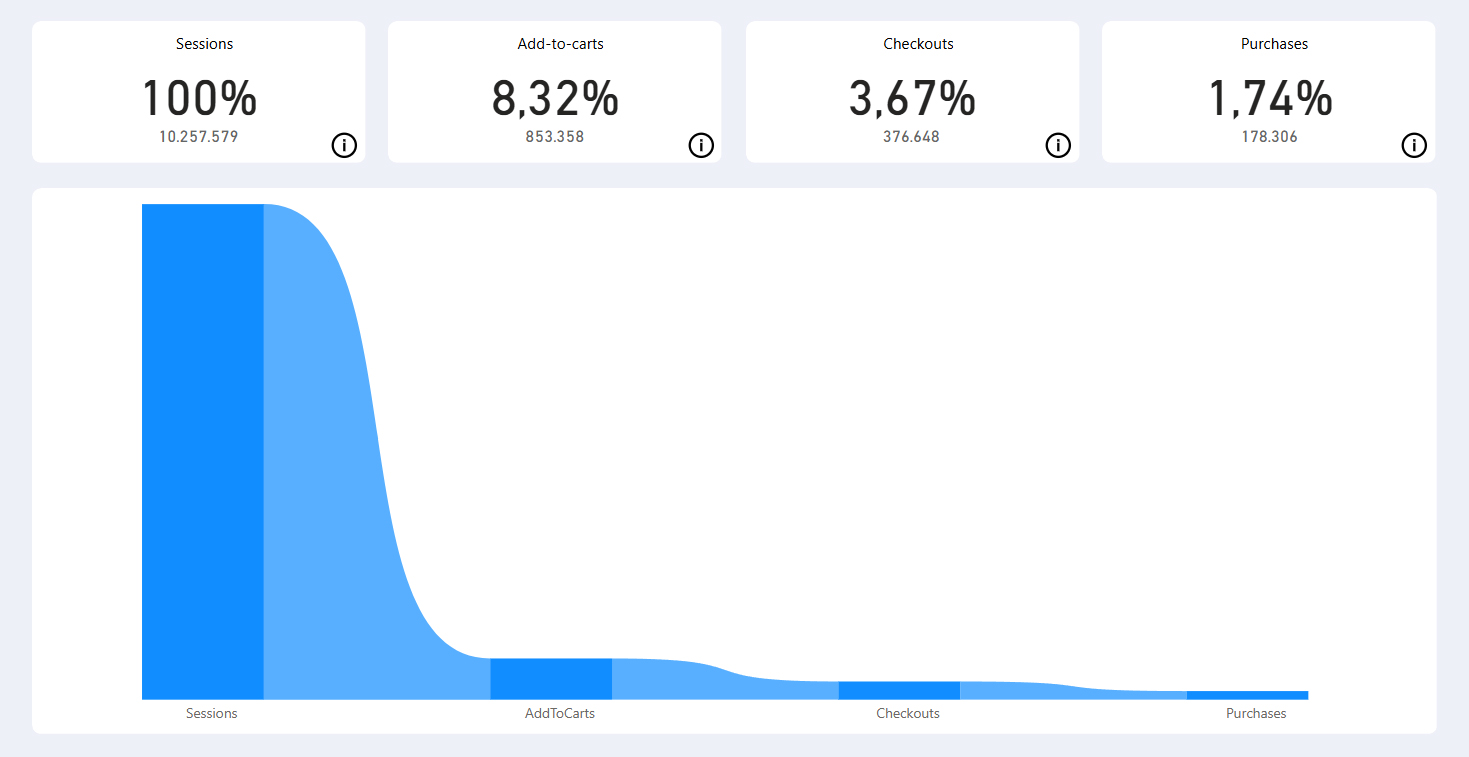
Simulating products to your wishlist, adding them to a shopping cart or even purchase them (not for real of course), will fire events to Google Analytics 4. A detailed and highly technical representation on what events are fired is visible under if you click the third icon on the topbar (see screenshot below). Events will also be fired if you for example scroll the list with products, if you view an item or simulate an action as mentioned above.
Google Analytics 4All events fired to Google Analytics 4 will be done to an isolated environment. This data will not be present nor harm your GA setup. The tracking log just shows which events need to be fired for a full GA 4 eCommerce and Tweakwise event tracking flow.
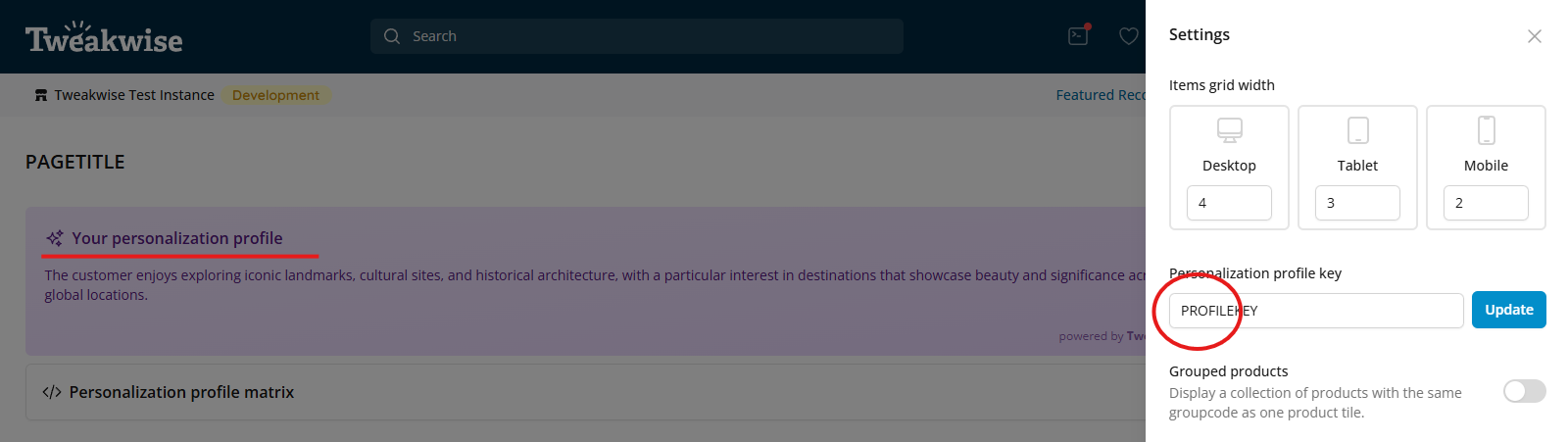
AI-profile information
As Tweakwise is collecting data from users, we are able to create so called profiles and offer every visitor a unique and personalized shopping experience. Personalization now can be configured in easy to understand Builder components like 'last viewed', 'previous bought' or 'personal products', but in order to take it a step further we need to understand what information is stored in a profile. Next to the old fashioned personalization profile matrix, we now do show a generated textual representation of the current profile you're browsing with. This will give you more context on why we recommend certain products for now, and could lead to better product recommendations in the future.

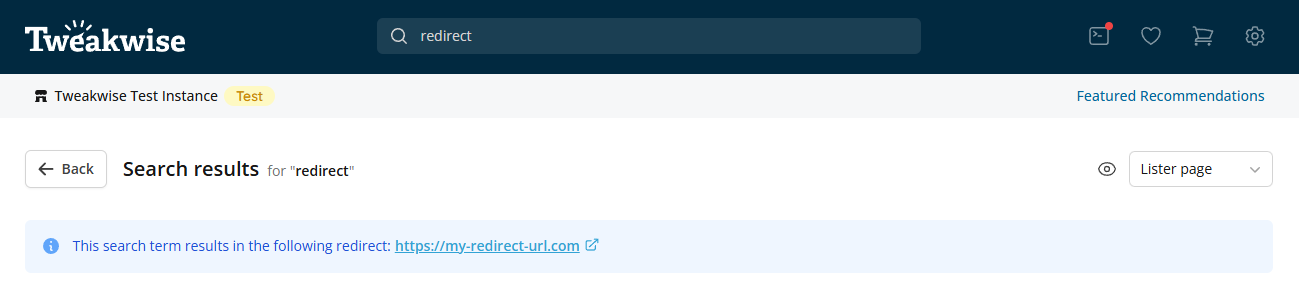
Redirects
Searchterms that result in a redirect now show a visual representation in the autocomplete as well as a banner indicating this on the result page itself. The goto-url of the redirect was already present in the corresponding suggestion endpoints.