Content search
Tweakwise Search is designed for efficient product searches, as products drive conversions compared to content articles. However, it can be beneficial for your webshop to provide relevant content in search results to assist customers in finding the right product.
Tweakwise offers Tagged Content Search, allowing searchable content within the existing Tweakwise functionality used for product searches. Content is transformed into product items for searchability, with the option to add tags for filtering. This approach, named 'Tagged Content Search,' offers advantages over traditional content searches.
You can add content search results to:
- Search results
- Autocomplete / suggestions
- Additional use cases
Please note that the export functionality for adding content is not included in standard Tweakwise extensions like the Magento 1 & 2 export extensions. Customization by the implementation party is required for this feature.
How it works
From an implementation perspective, follow these steps for a succesful content search integration:
- Define how you want to present your content search results.
- Adding items to the productfeed
- Implementation in front-end
- Display the results in the desired way in the front-end.

Define presentation
In your front-end, a tailored UX/UI flow needs to be created. The implementation party should realize this in close collaboration with the store owner.
Check the bottom of this guide for some inspiration implementations.
Adding items to the productfeed
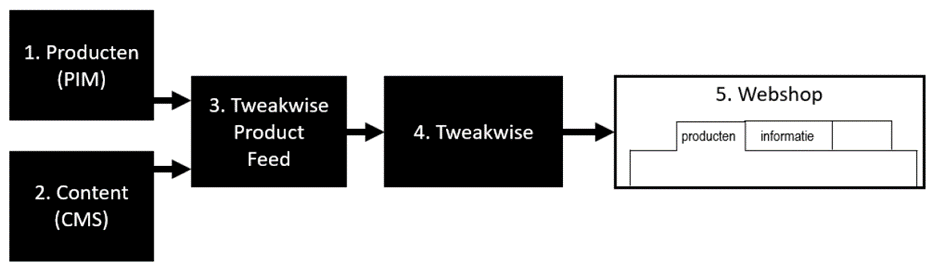
Both product information and content information need to be included in the Tweakwise feed.
For standard product feed information, refer to: https://docs.tweakwise.com/docs/generate-an-xml-feed
Additional considerations for content in the feed:
-
Each content page or content item is treated as one item in the feed.
-
A content item must include the following information:
-
A unique identifier (items>item>id)
-
A title (items>item>name)
-
URL to the content page on the site (items>item>url)
-
An image or thumbnail for the content item (items>item>image)
-
Content of up to 400 characters, preferably a summary for search purposes. Tweakwise does not display the entire content page, so not all content is necessary (items>item>attributes>attribute).
-
Reference to a category (items>item>categories>category>categoryid)
-
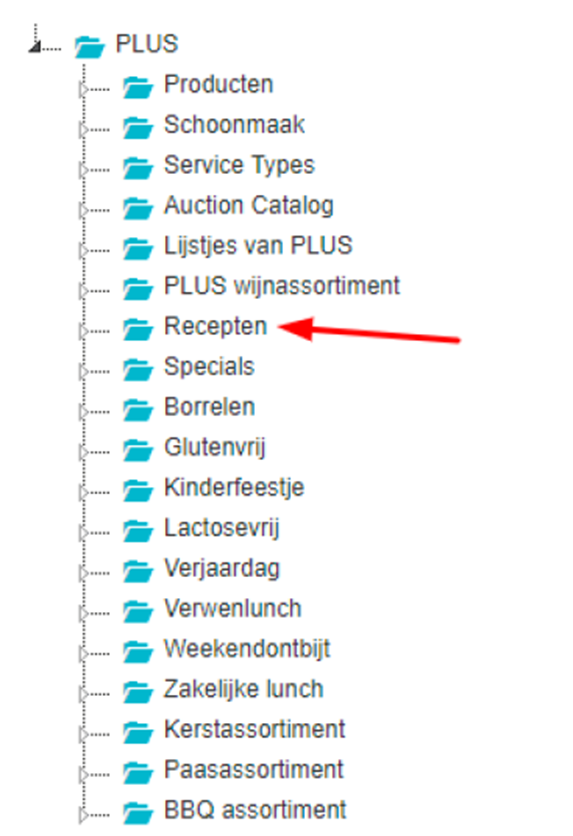
Link content items to a category, requiring at least one category to be added for the content. For example, the category 'Recipes' is used by Plus to add content items containing all recipes.
 Where do you add your content categories?
Where do you add your content categories?We suggest to add the content category next to the main product category of your shop. In this case you can execute separate calls for products and content in your frontend. If you have multiple content types (i.e. blogs, walkthroughs) then we advise you to add these to separate categories under the content category as mentioned before. Don't forget to add the item_type attribute with the specific content type, this will give you more options in integrating this in your own custom implementation
-
-
It is possible to add a complete content tree structure, often used in the site and CMS, through the category tree. When using many content items, it is advisable to add tags for Tweakwise to facilitate filtering and keyword identification. Tags can indicate the content type, such as 'recipe,' 'customer service,' 'information,' 'news,' 'blog,' etc., and also reflect priorities like 'new,' 'frequently read,' etc. (items>item>attributes>attribute>name:tags).
Implementation in front-end
A content search request works just like a regular navigation & navigation-search request with the addition that the specific content category is provided.
All other parameters are available like with a regular navigation-search request.
From your server, make a GET /navigation-search/{instancekey} request, specifying:
| Parameter name | Description |
|---|---|
| tn_q | Search term, entered by the user |
| tn_cid | The category specifically used for the content |
Example
The following example shows how to search for "pizza" in the "recipes" category:
curl --request GET \
--url 'https://gateway.tweakwisenavigator.com/navigation-search/{instancekey}?tn_q=pizza&tn_cid=recipes' \
--header 'accept: text/xml'After the request returns the expected results, display the results in the desired way in the front-end.
Frequently Asked Questions
My request also returns products, how can i prevent that?
Out of the box, navigation & navigation-search returns all items that are connected to the category.
If you want to filter on specific types, configure item type as request parameter.
Inspiration
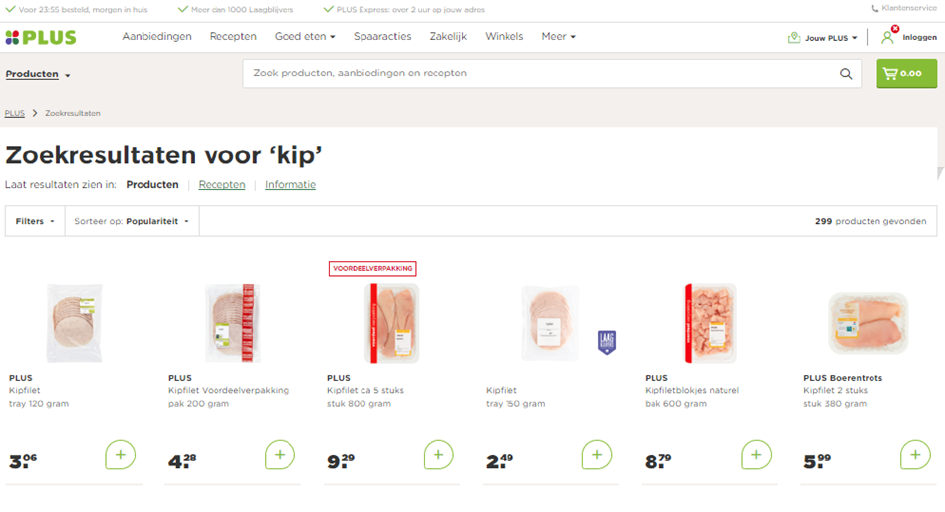
Inspiration: information section
A commonly used way to display content results is in a seperate section of the search results.

- A single search bar is displayed.
- Both search suggestions and search results utilize the category within Tweakwise where the products are located.
- At the top of the search results (with products), a tab/link is added to search within the content.
- When the customer clicks on the link/tab, a new search is performed within the Tweakwise category containing the content.
- The presentation of content items in the results can be adjusted if needed.
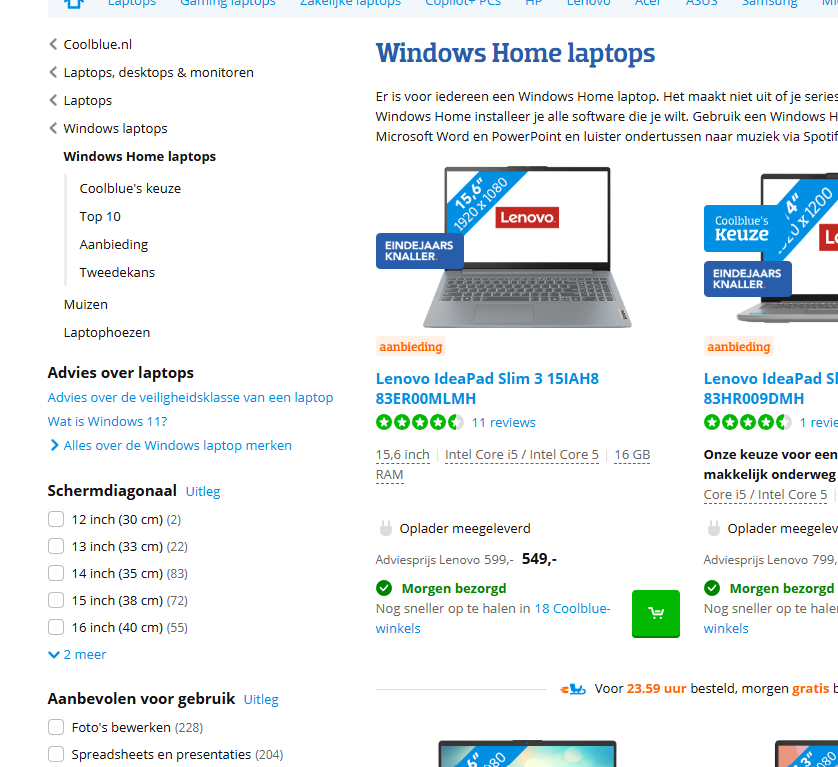
Inspiration: blogs in sidebar

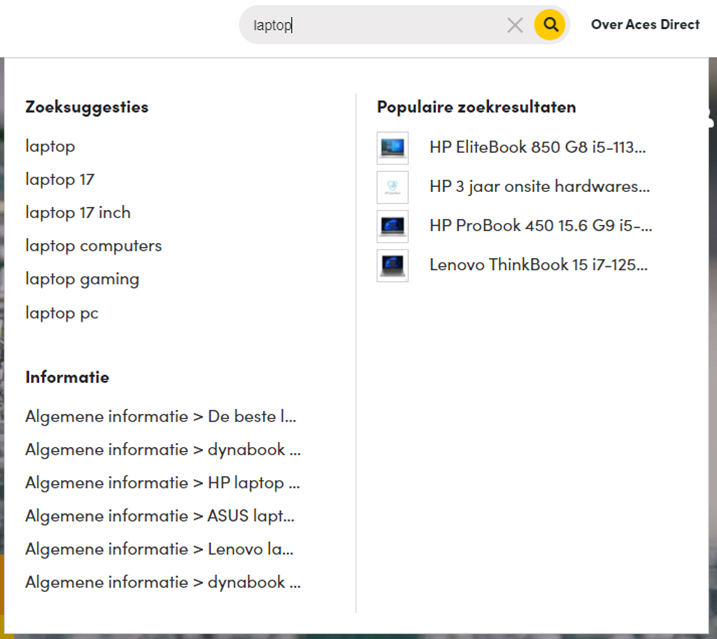
Inspiration: autocomplete / suggestions

Displaying content suggestions may impact the attention and conversion on products but can result in longer time-on-site as visitors engage with the content. This is particularly important for shops with loyal customers, making it a significant Key Performance Indicator (KPI). The store owner needs to establish a vision for this, aligning UX/UI and implementation accordingly.
To implement this correctly, go to Item suggestions.
Additional use cases
To add content results anywhere, use the request explained in the implementation chapter.
Updated about 1 month ago
