Multi-lang / multi-shop
This guide dives into how Tweakwise can be utilized in a scenario where your shop is available in multiple languages or multiple shops.
Choosing an approach
Currently, categories, products, and attributes can only be defined in one dimension. Supporting multiple languages or shops can be addressed through different approaches:
- Separate instances: Each shop/locale operates its own instance.
Benefits: Provides a clear overview of configurations specific to each shop/locale.
Ideal for: Scenarios where product offerings vary significantly between shop/locale. - Single instance: All shop/locales are combined into one instance using a structured category setup.
Benefits: Reduces maintenance by sharing configurations across locales. A change in configuration for one locale applies to all.
Ideal for: Scenarios where the same products are sold across different shops/locales. - Hybrid approach: Combines both strategies where applicable.
Benefits: Optimizes configuration management based on product uniformity across regions.
Example: Selling the same products across all Belgian customers (French, German, Dutch) in a single instance, while having a separate instance for German customers due to differing product offerings.
By carefully selecting the right approach, you can efficiently manage localization and enhance your e-commerce platform's performance across multiple markets.
If you're going with separate instances, the rest of this guide is not relevant for your situation.
Single instance, multiple shops/locales
If you need to use one instance for all shops/locales, then you may need some help trying to get your data into Tweakwise.
This chapter aims to answer questions you might have and provide you with some useful tips and tricks.
Throughout this chapter we will be using a fictional Tweakwise merchandise shop as an example. This fictional shop sells various products like Tweakwise-branded pillows, mugs and T-shirts. The shop is available in both Britain and the Netherlands, selling the same products in both locales, making it ideal for the "single instance, multiple locales" approach.
Categories
Since Tweakwise doesn't support categories, products, and attributes in different locales, we'll use the category structure to support multiple locales. This requires creating a separate category for each locale.
Unique category IDs
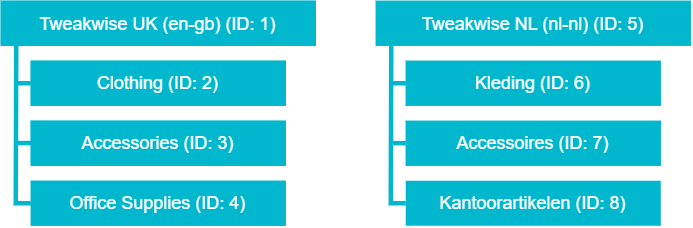
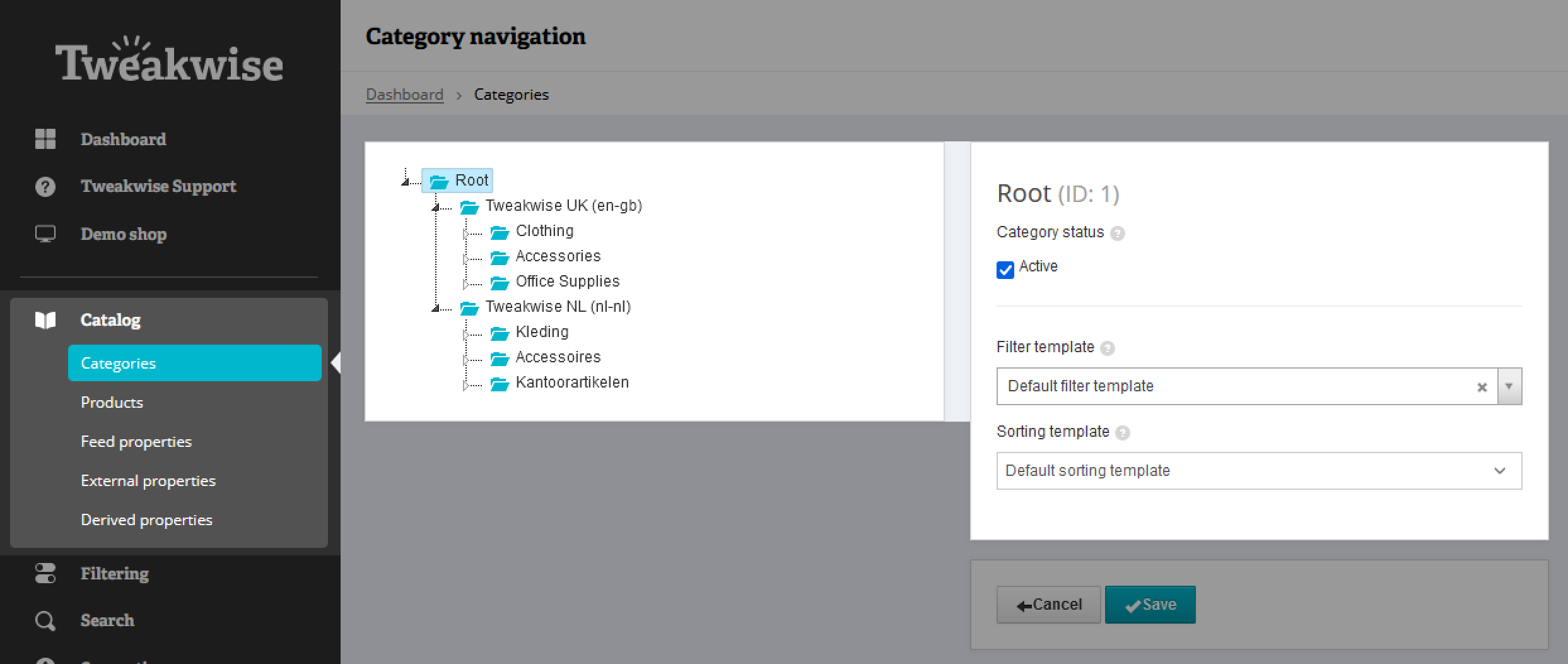
If your shops’ categories have unique IDs for each locale, you won't encounter issues. For instance, in our fictional Tweakwise shop, each category has its own unique ID, even if they are translations of each other (e.g., "Clothing" and "Kleding").
Example

Shared category IDs
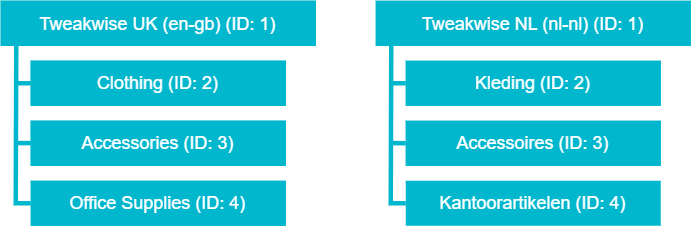
In many cases, categories that are translations share the same ID:

To address this, we'll prefix category IDs with locale identifier codes—fixed-length numbers representing specific locales.
Here's an example for the Tweakwise shop:
| Locale | Identifier code |
|---|---|
| English / United Kingdom (en-gb) | 1000 |
| Dutch / The Netherlands (nl-nl) | 2000 |
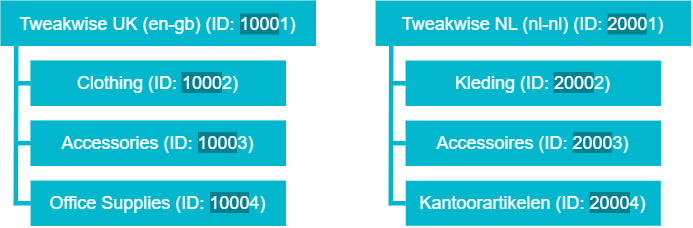
If we apply the locale identifier codes to our categories, we end up with the categories as shown below.

This ensures all categories for each locale have unique IDs, making them compatible with Tweakwise.
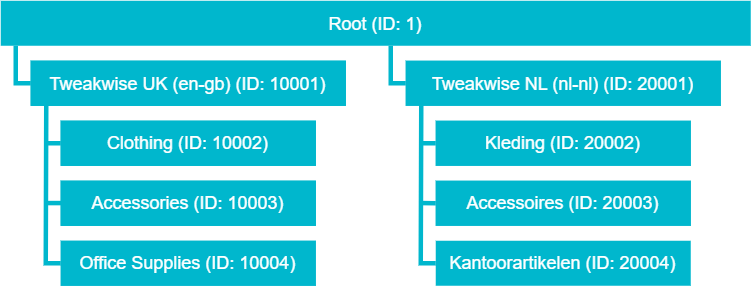
Finally, add a root category under which all locale categories are placed. We recommend using the root category ID 1, as it is a common practice.

Products & attributes
With your category structure in place, the next step is importing products for all locales. Each product in your instance needs a unique article number. For products sold in multiple locales, you can link them to multiple categories while localizing their characteristics.
For example, consider a Tweakwise heart-shaped pillow stored as a single product with translations for different locales:
| Product image | Article number | Locale | Name | Color |
|---|---|---|---|---|
 | 116 | UK | Tweakwise Pillow Red | Red |
| NL | Tweakwise Kussen Rood | Rood |
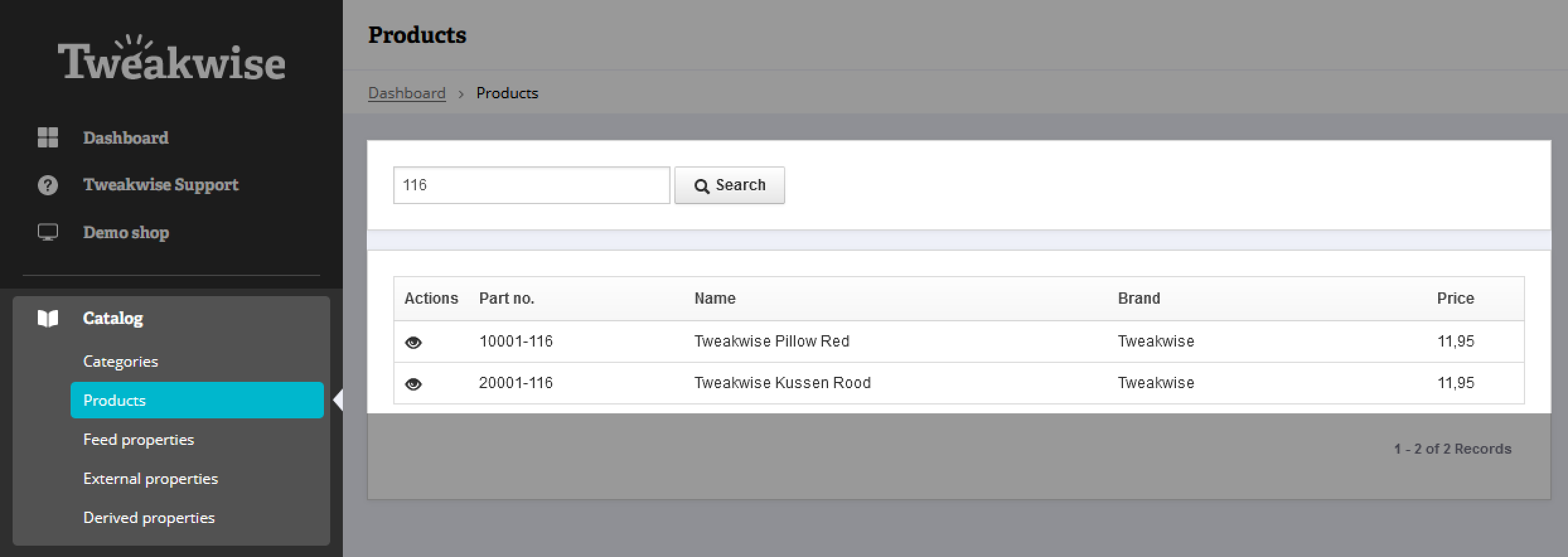
Since Tweakwise doesn't localize products, we'll duplicate them and make the article numbers unique by prefixing them with the locale category ID:
| Product image | Locale category | Article number | Name | Color |
|---|---|---|---|---|
 | Tweakwise UK ID: 10001 | **10001-**116 | Tweakwise Pillow Red | Red |
| Tweakwise NL ID: 20001 | **20001-**116 | Tweakwise Kussen Rood | Rood |
This way, you'll have duplicated products in all locale categories.
Example
Understanding these concepts is easier with practice. We've prepared a multilingual feed based on this article that you can import into your instance to experiment with Tweakwise in a multilingual setting. You can also use it as an example when creating your own multilingual feed:
https://sttwdocseuwe.blob.core.windows.net/shop/feed-gb-and-nl.xml

Good to know
- Root category convention.
For the purposes of this example, we have assigned the root category an ID of 1. We recommend adopting this convention, as it is a widely accepted practice. - Identifier codes.
In the example above, we use large numbers for our identifier codes. This approach provides flexibility to add more shops in the future. Additionally, the trailing zeros at the end of these numbers improve readability. - Translating attribute names.
When translating attributes like "Color" to "Kleur," keep in mind that this creates separate attributes in Tweakwise. If you plan to share configurations like sorting options between locales, managing separate attributes can be more work. You may need to create locale-specific configurations or combine them into a single attribute using the derived attributes module. - The example is language-oriented. The concept stays the same for the multi-shop approach, just read shop where it states locale and you're good!
Updated 6 months ago
