Visual feed using Channable
Steps:
- In Channable:
- Set up an import
- Configure project fields
- Add feed
- Activate
- In Tweakwise:
- Import the visual feed
- Configure the item-type characteristic
- Start using the visuals in builder
- Finalize
In Channable
Follow the next chapters to set up a feed correctly in Channable.
Set up an import
Make sure you have something to connect to. In this example we'll use a CSV import:
id;name;image;url
"visual-free-shipping";"Free shipping Banner";"https://sttweakwisecustomized.blob.core.windows.net/xslt/loic/images/banner-freeshipping.png";"https://demo.tweakwise.com/javascript/8bf83945/1000"
"visual-perfectfit";"Find Your Perfect Fit Banner";"https://sttweakwisecustomized.blob.core.windows.net/xslt/loic/images/banner-findyourperfectfit.png";"https://twndemostarter.tweakwise.com/GuidedSelling?InstanceKey=8bf83945&Code=8bf83945"
"visual-pillow";"Pillow Banner";"https://sttweakwisecustomized.blob.core.windows.net/xslt/loic/images/banner-pillows.png";"https://twndemostarter.tweakwise.com/Recommendations?InstanceKey=8bf83945&RecommendationsType=Featured&FeaturedId=8"Note: like we expect with other items, the actual images for the visuals should be stored on your platform or CDN.
Configure project fields
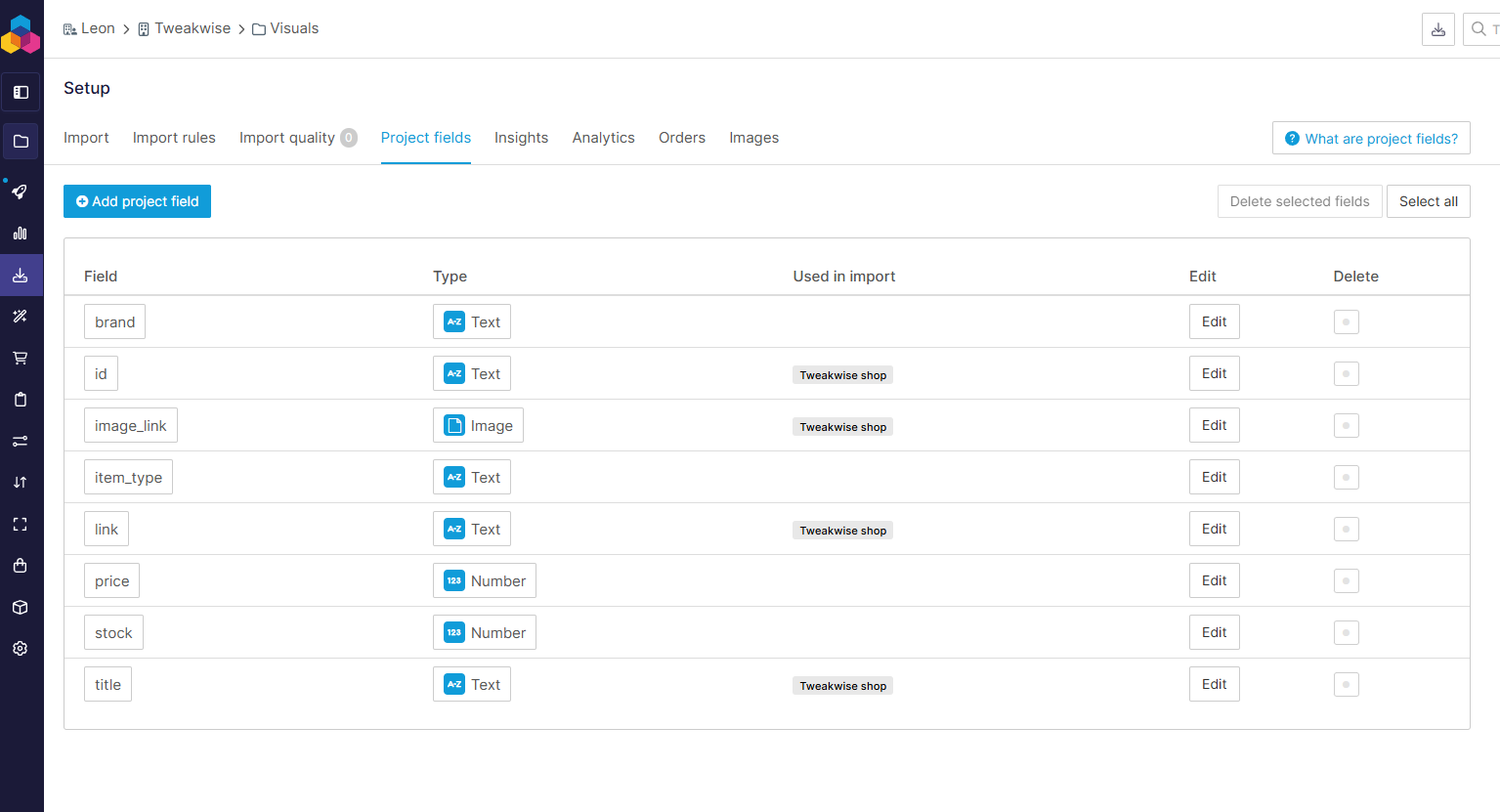
Go to Setup > Project fields and make sure these fields are available:
| Field | Type | Used in import |
|---|---|---|
| id | text | yes |
| title | text | yes |
| image_link | image | yes |
| link | text | yes |
| brand | text | no |
| item_type | text | no |
| price | number | no |
| stock | number | no |

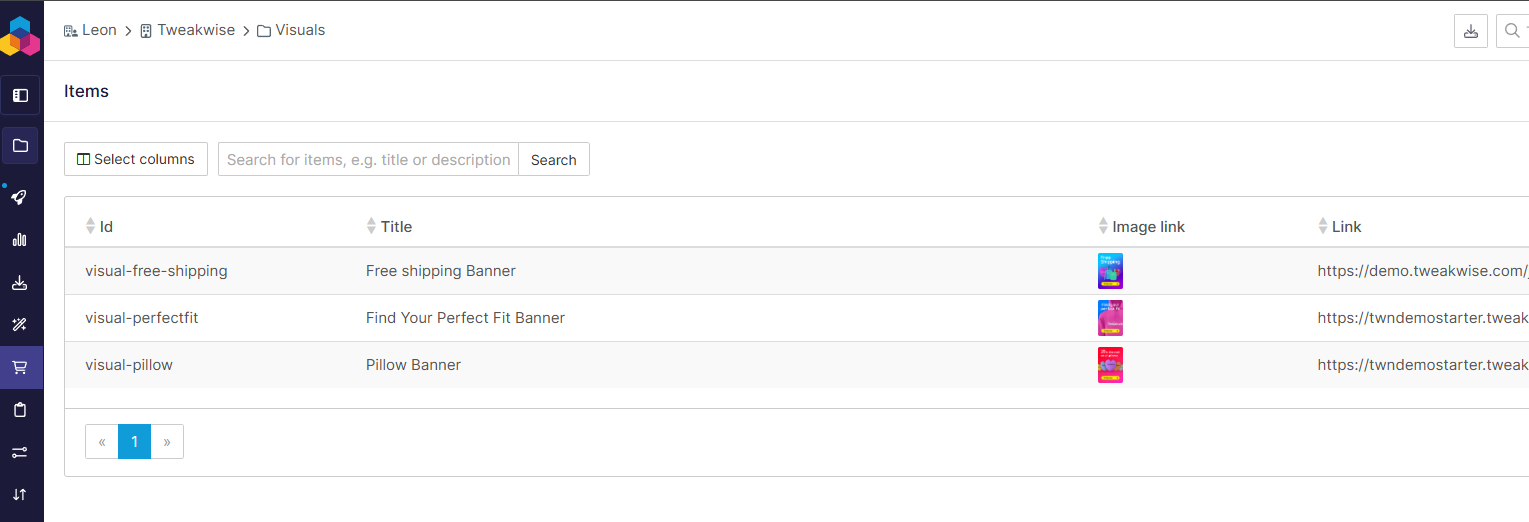
Check items
Once the import is set up, make sure the file is imported correctly:

Add feed
Go to Feeds > Add a new feed. Search for Tweakwise. Select Tweakwise. Give it a name, select a country, select Type of market: standard (products only) and Save.


Note: the Type of market: content is a work in progress. In time that will be the recommended option.
Configure categorization
For visuals, a category is optional but in the Channable Tweakwise Feed tool it is mandatory. To work around this problem, select Manual Categorizaton and configure any rule and enter "-" in Set to category.

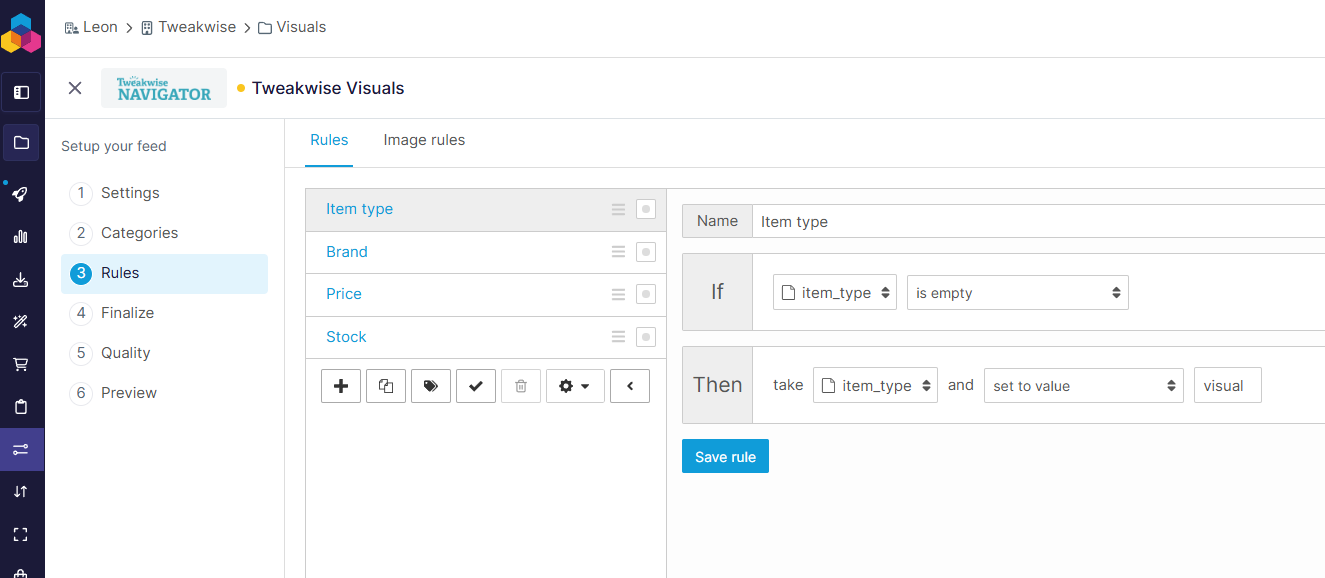
Configure rules
Brand, price & stock are mandatory in the Channable Tweakwise Feed. To work around this, configure rules to set these to some default values.
| Name | If | Then |
|---|---|---|
| Item type | item_type is empty | take item_type and set to value visual |
| Brand | brand is empty | take brand and set to value Tweakwise |
| Price | price is empty | take priceand set to value 0 |
| Stock | stockis empty | take stockand set to value 0 |

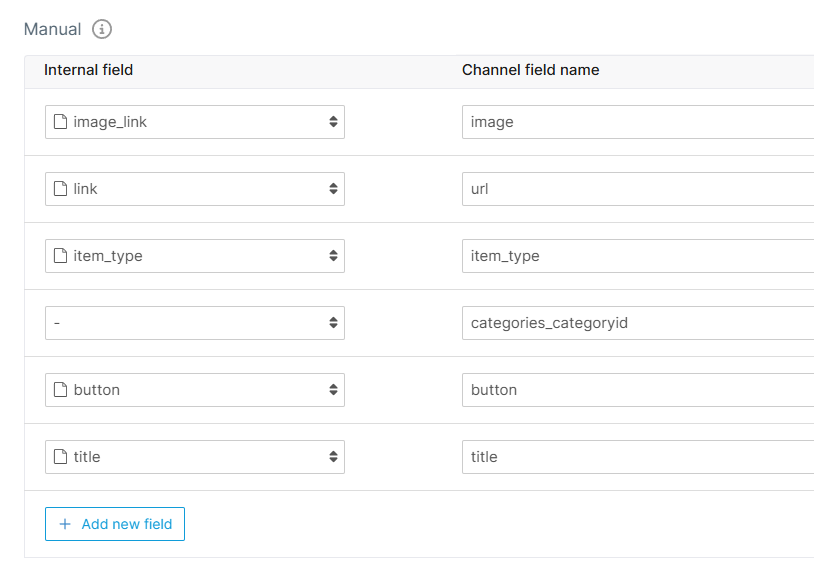
Mapping
Map the mandatory internal fields to the Channel field names and add the manual item_type field with the right item_type value attribute (or manual input "visual").
If you want to include any supporting attributes (like a button or alternate image for mobile), add them here as well:

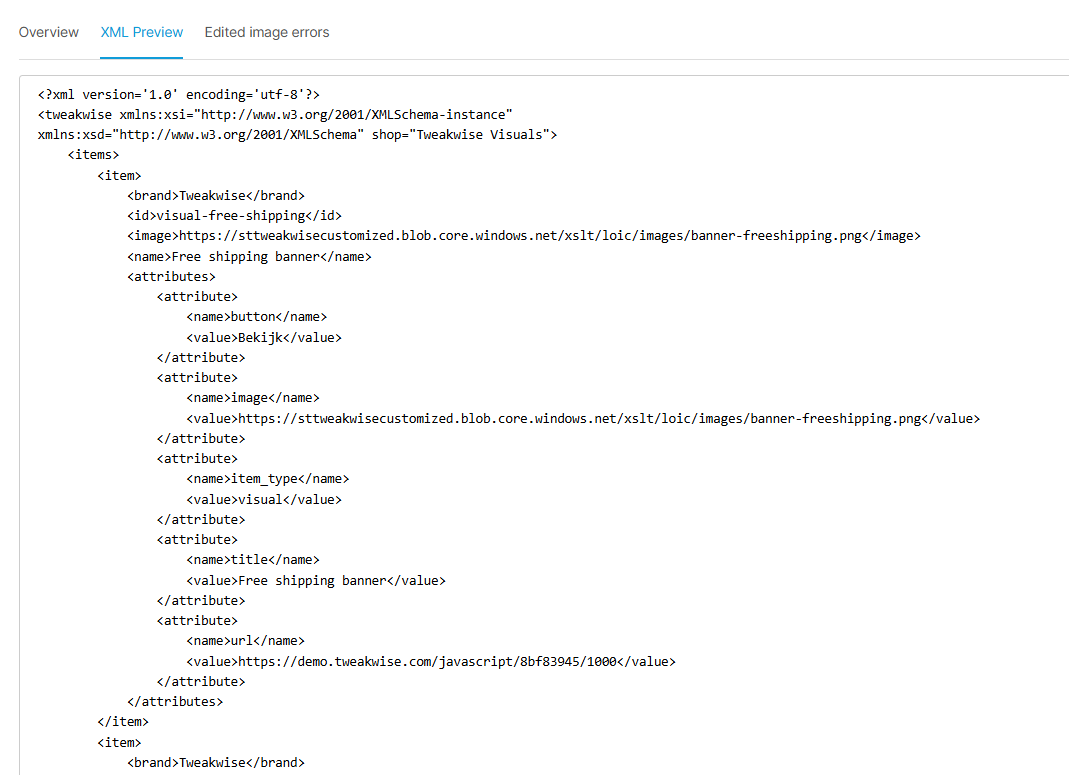
After hitting Save & run, the preview should display a valid Tweakwise Feed, including the items imported earlier:

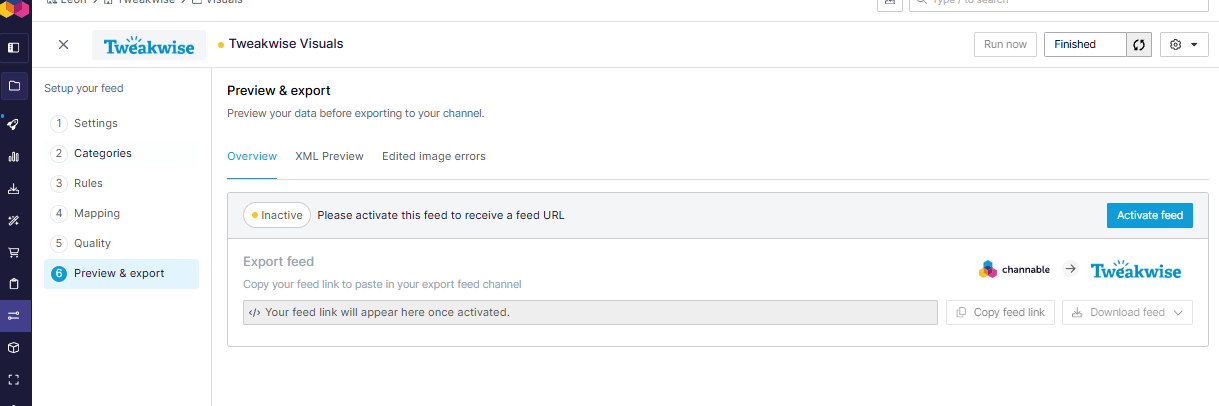
Activate
In settings, activate the feed and save the feed URL for later.

In Tweakwise
ImportantSome of these steps are Tweakwise only or can be destructive if configured incorrect. Play around on a test instance to get the configuration working before elevating to production.
Import the visual feed
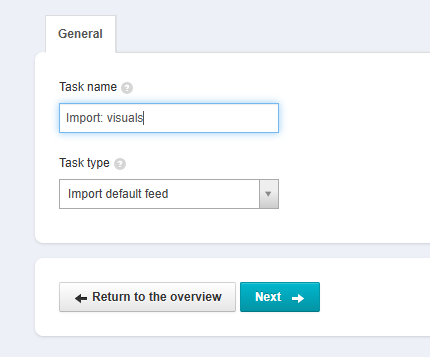
Go to Connectivity > Tasks and add a new task.
Enter Import: visuals with type Import default feed and hit next.

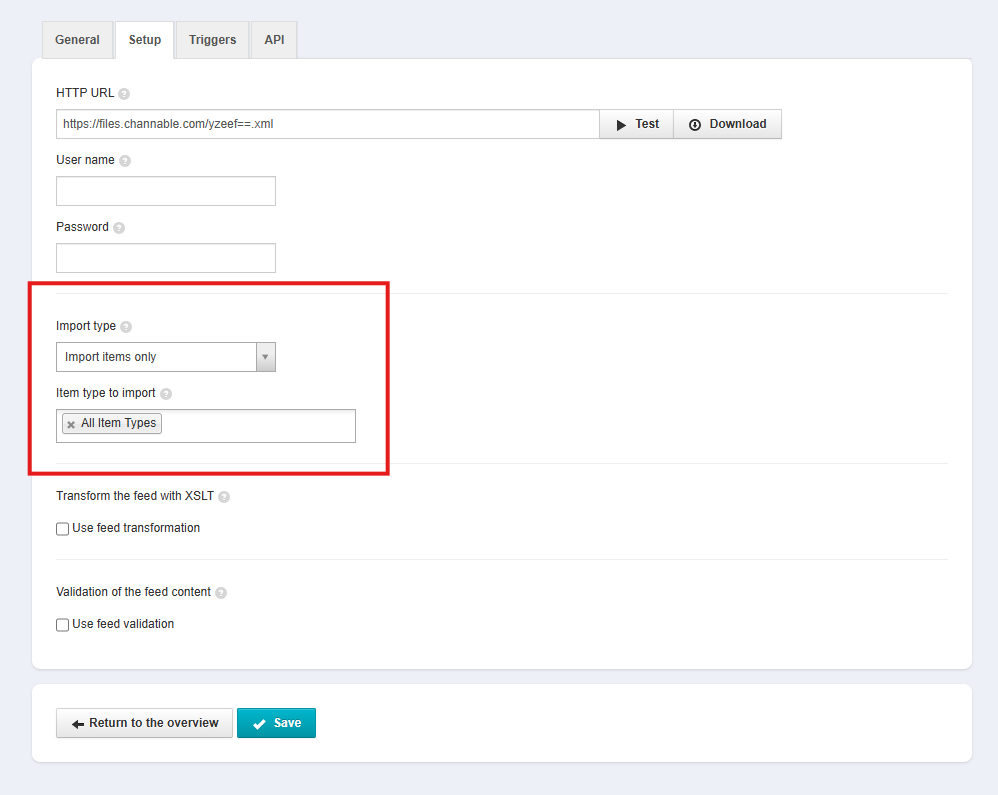
In the setup tab, enter the URL to the channable feed and set the type to Import items only and Item type Visual.
Hit save.

Run the import, the visual items should be available in the item module.
Configure the item-type characteristic
In Tweakwise, configure the item-type attribute as item-type characteristic.
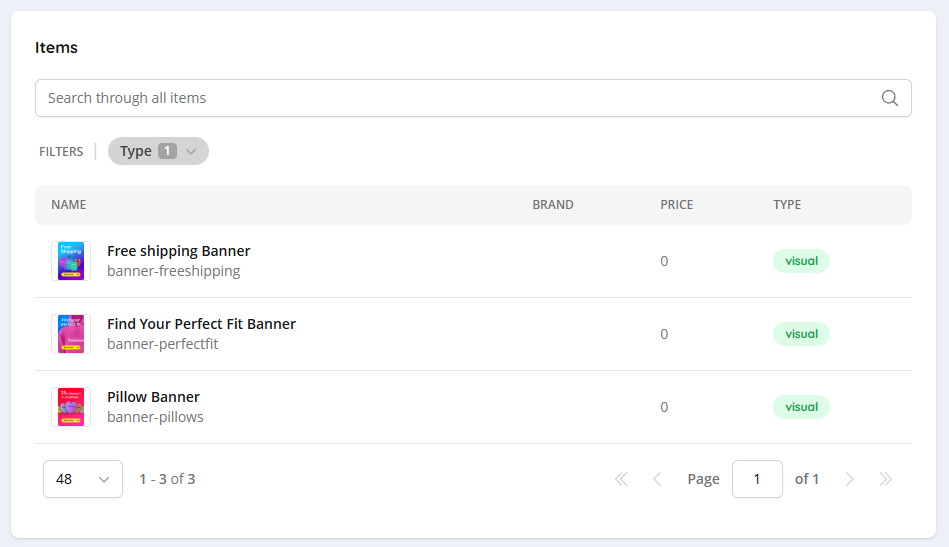
After the configuration is successful, the type filter is available in the items module:

Configure image & url attributes
Depending on the item_type, the correct image & url attributes should be configured as characteristics. If necessary, create derived attributes for image & url that take item_type into account.
Start using visuals in Builder
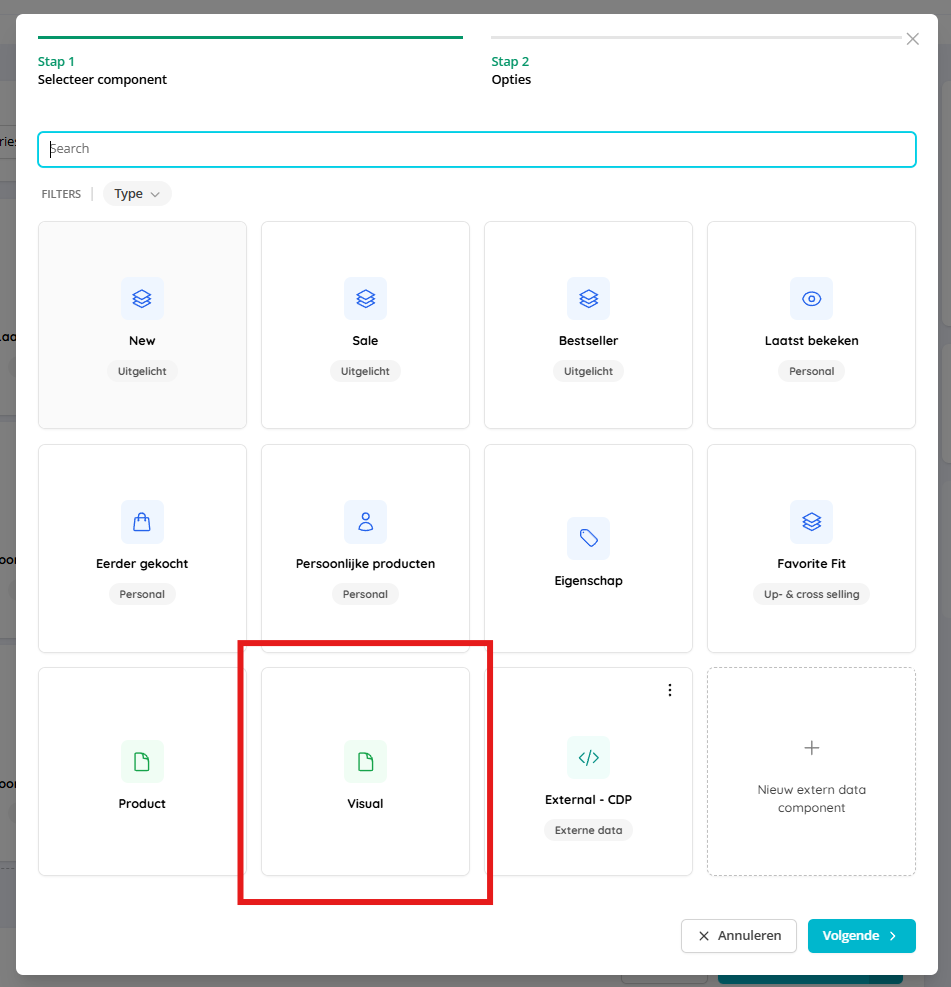
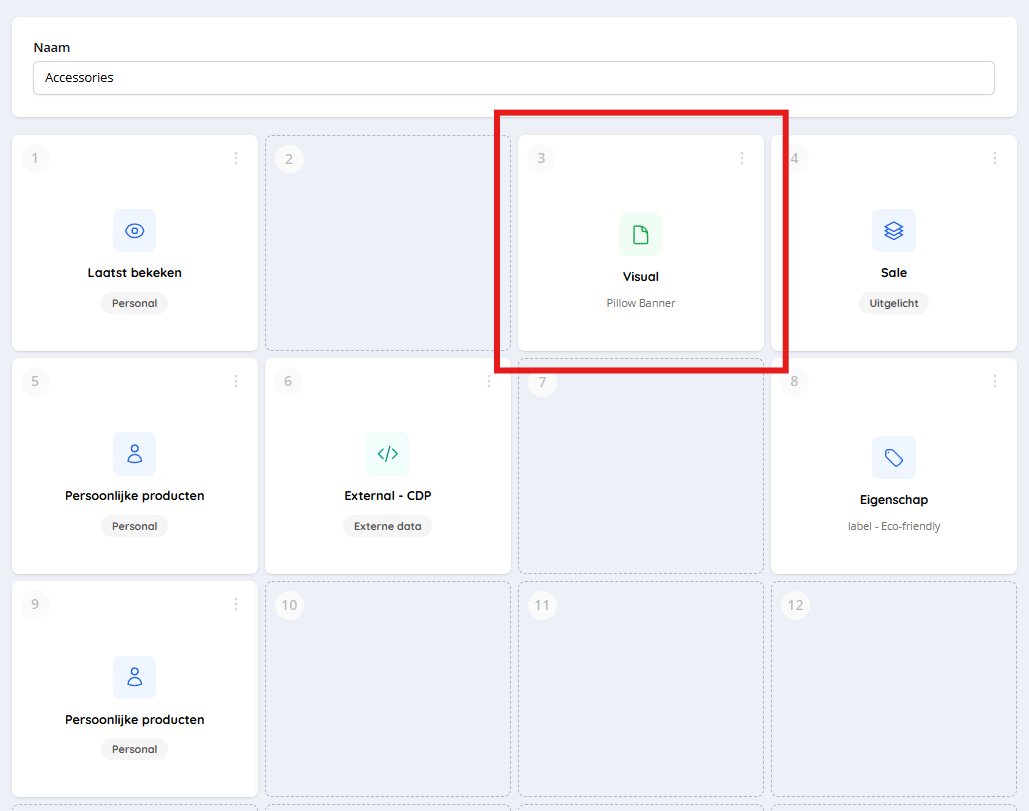
Once the types are available, for every item type a new Builder component is unlocked:


Note: as a side-effect, a product component is also available. This will allow you to pin a specific product in Builder (like pins, but in a less magical way).
Finalize
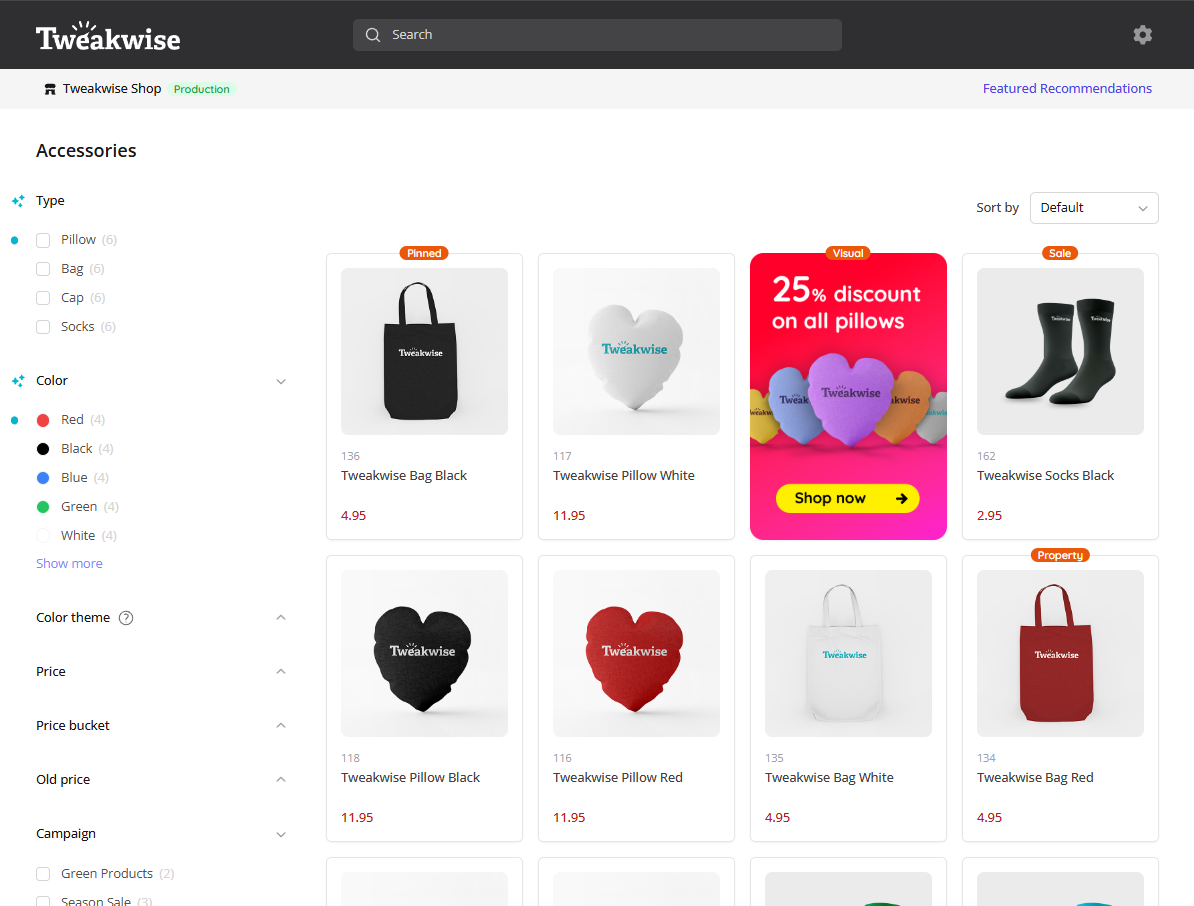
After a publish, the configured visual should be visible in the demoshop:

In your platform
Support
Currently we support the following platforms out of the box:
Magento
- Magento2Tweakwise v8.1.0 and higher
- Magento2TweakwiseHyva v4.1.0 and higher
Tweakwise JS
All Tweakwise JS implementations that run on Plugin Studio are ready to use visuals.
Currently we support one image for all breakpoints, an alternate image for desktop/mobile is not supported.
Troubleshooting
If your platform supports items other then products, and it is not showing up in your lister pages, there are a couple of things to check.
Magento
- Check if your version supports item-types.
- Merchandising Builder > Enabled: Yes.
The Merchandising Builder section is only visible when Ajax Filtering is on. - Layered navigation > Ajax Filtering: Yes.
The Merchandising Builder section is only visible when Ajax Filtering is on. - Enable alternative caching mechanism (eg Varnish)
Required for Builder.
Additional options
Updated 5 months ago
