External Data Components

Builder packageThis feature is available as Builder package and can be activated by Tweakwise. Get in touch with us if you want to know more.
How it works
External Data Components are part of External Data Sources. The External Data Components work like all other builder components: you can configure it on a builder instance to impact relevance of your product grid.
Practical uses are:
- Integrate with a Customer Data Platform that provides highly personalized product recommendations.
- Integrate retail media ads in your product grid.
- Place sponsored products on positions.
Note: This does not allow you to add new products on a fixed position. It will only change the sorting of products that are somewhere in the result already, and therefore relevant to your users.
To make it easier to understand, watch how it works & how you can use it:
Technical ProficiencyDue to the nature of the external data component, you're going to need some technical proficiency to get it up and running. If you need assistance, please contact Customer Support or your Customer Succes Manager.
Example
Throughout this guide, we'll be using the same example: we want to push products with the color red because Valentine's Day is coming up.
Note: This specific case is likely not something you'd usually solve with an External Data component, but it is one that's easy to grasp.
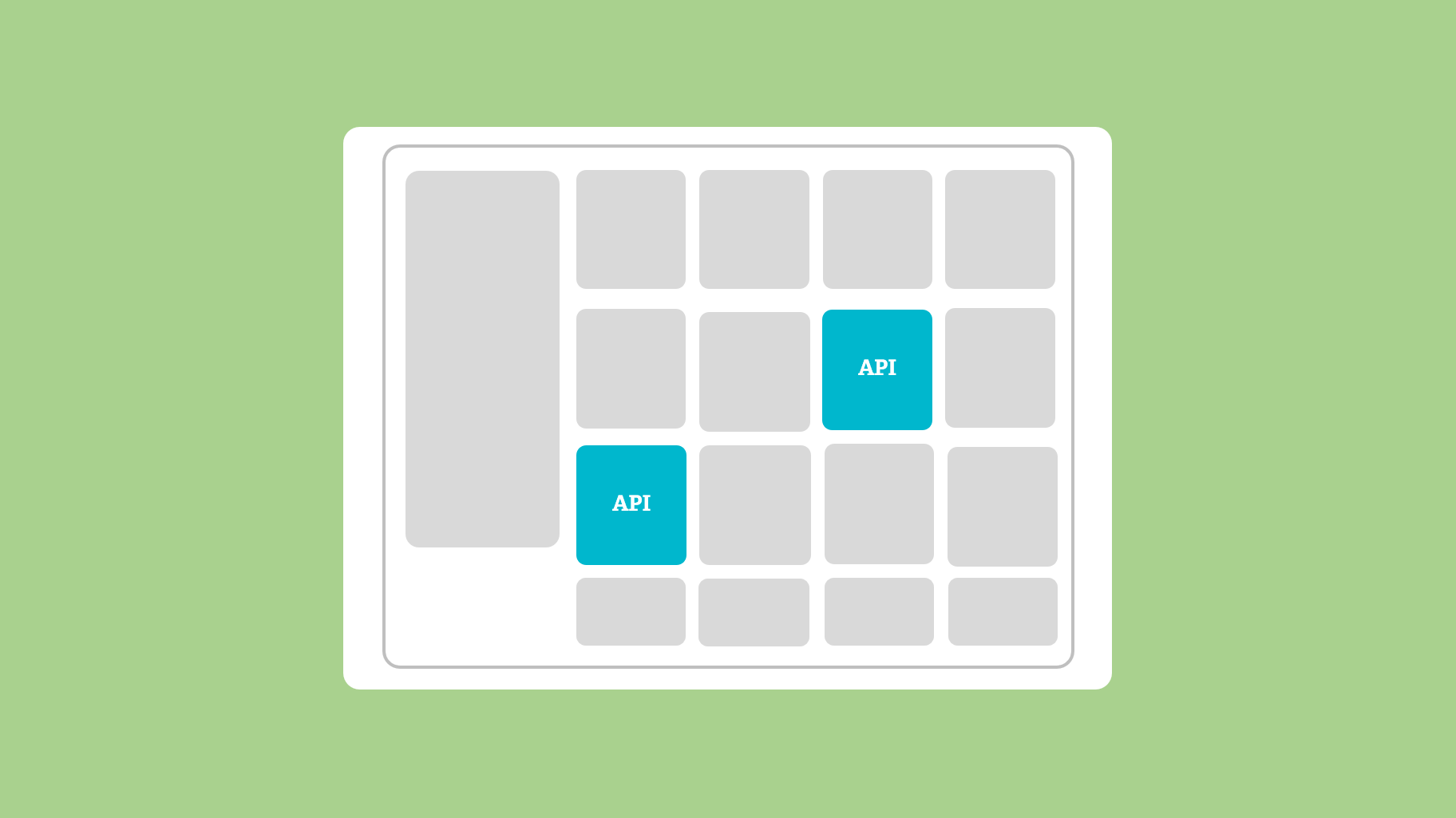
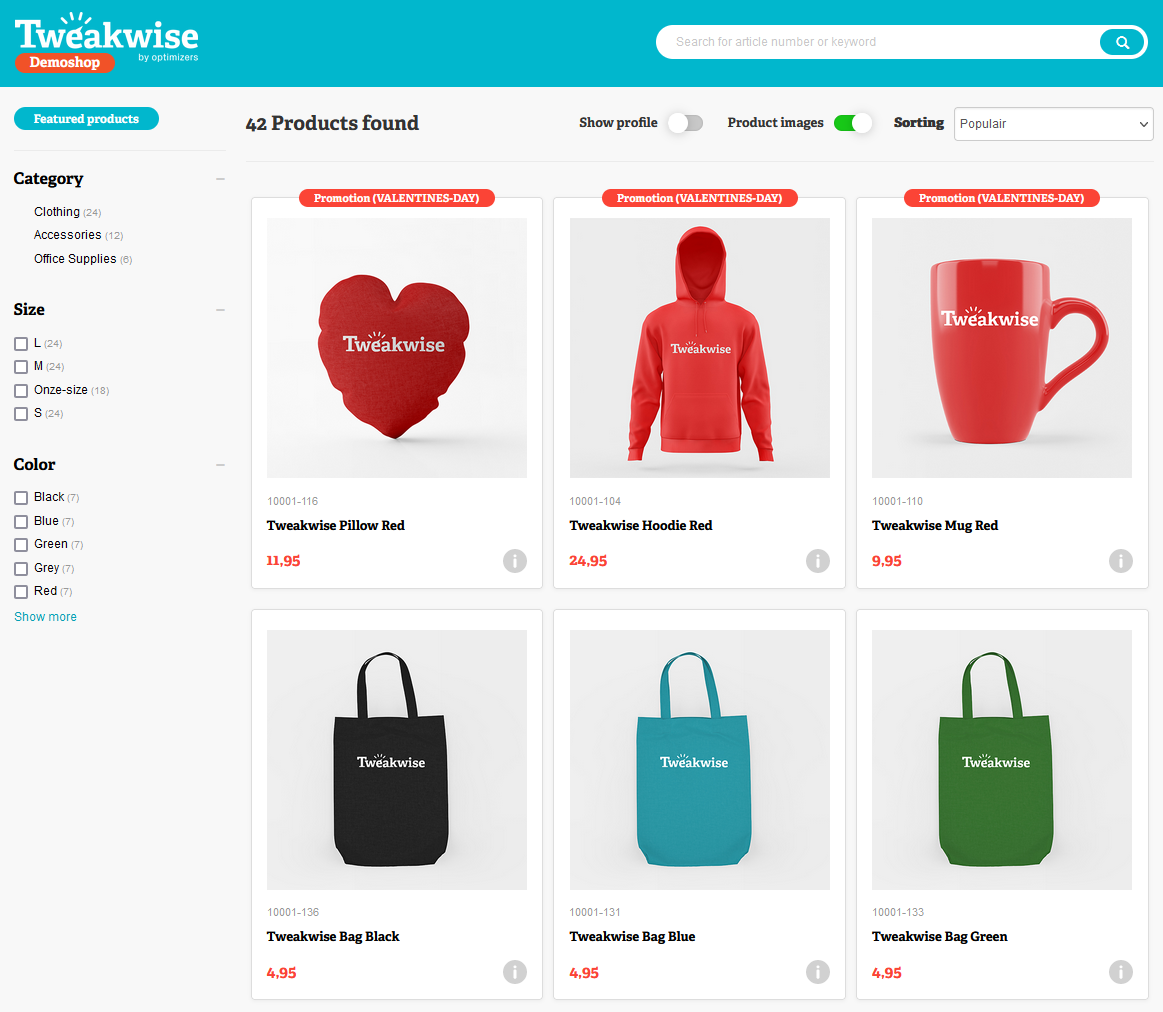
The screenshot below is from the demoshop. Normally the Pillow, Hoodie & Mug would be placed somewhere further down the page. Using the external data source, they got a more prominent position.
Under the hood, Tweakwise retrieved an ordered list of products from the external source and placed those products on the product grid as configured in the builder.

Data source
The External Data Component needs to get its data from a data source other than Tweakwise. This is done by sending an HTTP request to an external endpoint/API.
It is then up to the external system to determine the relevant products and send them back to Tweakwise in JSON format. Both GET and POST are supported request methods for making this call to the external system.
Authentication & authorization
Tweakwise enables you to send auth details with your API requests. APIs use authentication and authorization to ensure that client requests access data securely. Authentication involves verifying the identity of the request sender, while authorization confirms that the sender has permission to carry out the endpoint's operation.
Go to the following topics to learn more about request authorization in Tweakwise External Data Components:
- Use the Authorization tab of a request to select an auth type and complete relevant details. To learn more, go to Add API authorization details to External Data requests. For more details on each authorization type you can use, go to Authorization types supported by Tweakwise External Data Components.
- Some APIs enable you to send authentication details as query parameters. To learn more, go to Send parameters and body data with API requests in Tweakwise External Data Components or Configure headers for API requests in Tweakwise External Data Components.
Context
For the external system to be able to determine which products are relevant and in what order they should be placed, it is going to need context. Below you can find an overview of all the information Tweakwise can send to your external system.
| Name | Description |
|---|---|
| Profile key | The profile key that was provided to Tweakwise. This can be used to personalize which products are relevant. |
| Category ID | The ID of the category being searched through. |
| Search term | The term that is being searched for. |
| Filters | The filters that are selected. |
| Context | Optional additional context containing the source of the call and custom contents such as references. At the moment this only contains data when the call is made from a linked Upselling & cross-selling configuration |
The information can be passed to the external systems in two different ways: in the URL and in the request body.
URL
One of the ways the information can be sent to your external system is by embedding the information in the URL. When configuring the external data component, you can add parameters in the URL that get replaced by Tweakwise.
For example, an external data component with URL https://example.com/{profileKey} will be resolved to https://example.com/test if the profile key used for the Delivery API request is test.
Parameters have to be enclosed in curly brackets{}. Supported parameters areprofileKey,categoryIdandsearchTerm. Filters are not supported in the URL.
Body
In addition to using parameters in the URL, if the component is configured to use POST as request method, then we'll send the context to the external system as JSON in the body of the request as well. Below you can find an example of what exactly you can expect to receive.
{
"cid": 1,
"profilekey": "profilekey",
"filters": [
{
"type": "The type of filter",
"attribute": "The name of the attribute",
"filters": {
// Nested filters
}
}
],
"context": {// only contains data when called from Upselling & cross-selling
"source": "upsellingCrossSelling",
"contents": {
"articleNumber": "X"
}
},
"extraParameters": {} // see
}To learn more, go to Send parameters and body data with API requests in Tweakwise External Data Components.
Extra parameters
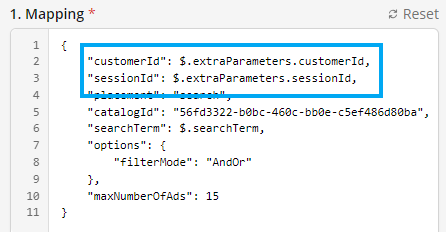
Some external data providers require information that's not available in the default context. This is where the extraParameters property comes into play.
Any parameter sent through tn_edc_parameters can be used in the mapping stage. Target any passed parameter value using $.extraParameters.yourparameter.

Format
The external data component needs the data from the external system to be in a specific format. Below you can find the schema the component requires the data to be in.
{
"items": [
{
"id": "10001-116",
"reference": "VALENTINES-DAY"
},
{
"id": "10001-104",
"reference": "VALENTINES-DAY"
},
// and so on
]
}idis the product identifier. Usually this is the article number of the product.referencecan be any text value. See Origin & reference for more information.
The data returned by the external system should always be JSON. External systems may not provide the data exactly as the schema the external data component requires because they're not built specifically with Tweakwise in mind. This is not a problem because the data can be mapped to Tweakwise's format.
To facilitate this, external data components have built-in support for JSONata. With JSONata, you can transform the response from the external system to that of the external data component.
Mapping
The product identifier provided by the external system is likely to be the article number of the product. However, it is also possible that it's another unique identifier, like a barcode or EAN.
To keep this flexible, an attribute can be configured that represents the correct identifier. The values of the attribute are used to ma the ids from the external system to item ids known in Tweakwise.
Origin & reference
When the builder (and external data component) has influenced the sorting of a page, information about the origin of the product gets added to the response. The reference provided by the external system is returned in the response as part of that origin information.
{
"itemno": "10001-116",
"title": "Tweakwise Pillow Red",
"price": 11.95,
"brand": "Tweakwise",
"image": "https://sttwdocseuwe.blob.core.windows.net/shop/products/kussen-rood.jpg",
"url": "https://sttwdocseuwe.blob.core.windows.net/shop/products/kussen-rood.jpg",
"origin": { // The origin object will be left out if the component did not get loaded
"type": "external-data",
"name": "Promotion", // The name of the external data component, as configured in the app
"itemreference": "VALENTINES-DAY" // The reference as provided by the external system
}
}This information can be used in your platform to execute additional actions, for example:
- In case of promotions, keep track of how often a specific promotion was shown
- In case of sponsored products, send beacons to the CDP.
Performance
Using an external source will have impact on performance. Certain measures are taken to ensure acceptable performance of the Delivery API:
- If the request (to the external data source) takes longer than 200ms to respond, we'll cancel the request and fall back to the default sorting. This timeout duration can be changed under the settings tab of your component.
- Our servers are located in West-Europe. It would be preferred to host the external data source in the same region to reduce latency and therefore reduce the impact on performance of the Delivery API.
Updated 4 days ago
