Tweakwise JS supports personalization. This allows you to build a profile of your visitors to display tailor-made recommendations on every visit to your platform.
Read our product guide on how personal components work in detail.
Before you begin
Follow the recipe to get a step-by-step explanation or follow our installation guide below.
Add the personalization configuration script to your platform.
var instanceKey = 'YOUR-INSTANCE-KEY';
var profileKey = 'PROFILEKEY';
(function(w, d, l, i, p, u) {
w['_twa'] = l;
w[l] = w[l] || [];
w[l].push({ 'twa.start': new Date().getTime(), event: 'twa.js' });
w[l].push({ 'twa.instance': i, event: 'twa.init' });
if (p) w[l].push({ 'twa.profile': p, event: 'twa.profile' });
if (p) w[l].getProfileKey = function(){ return p; };
var f = d.getElementsByTagName('script')[0],
j = d.createElement('script');
j.async = true;
j.src = u;
f.parentNode.insertBefore(j, f);
})(window, document, 'tweakwiseLayer', instanceKey, profileKey, "//navigator-analytics.tweakwise.com/bundles/scout.js");
For details on the instance key and profile key, see the reference section.
Implementation
A typical e-commerce implementation measures the following actions:
- Search
- View item details
- Make purchases
Search
To measure how many times a user has searched, send a search event whenever a user enters a search term, including the query the user has entered.
If you already connected Tweakwise JS to Google Tag Manager, you can add this snippet to the existing Search tag.
tweakwiseLayer.push({
event: 'search',
data: {
profileKey: 'PROFILEKEY',
searchTerm: 'Jeans'
}
});
if you don't have access to Google Tag Manager, you can do this manually using the twn.search.started hook:
window['twn-starter-config'] = {
// ...
on: {
'twn.search.started': function(){
console.log('twn.search.started', window.tweakwiseLayer)
const term = document.getElementById('tweakwise-input').value;
window.tweakwiseLayer.push({
event: 'search',
data: {
profileKey: 'PROFILEKEY',
searchTerm: term
}
})
}
}
};
View item details
To measure how many times item details are viewed, send a productView event whenever a user views an item’s details screen. For details on the parameters to send, see the reference section.
tweakwiseLayer.push({
event: 'productView',
data: {
profileKey: 'PROFILEKEY',
productKey: '1234'
}
});
Make purchases
Measure a purchase by sending a purchase event with one or more items defined with the relevant fields. For details on the parameters to send, see the reference section.
tweakwiseLayer.push({
event: 'purchase',
data: {
profileKey: 'XXX',
productKeys: ['1234', '1235', '1236']
}
});
Reference
Profile key
Customer identification is done through the profile key. You need to identify your customers using a unique identifier. You can determine the profile key yourself; think of options such as customer id, visitor id, IP hash, etc.. Without identification, events are added to anonymous customers.
While non-authenticated users are typically tracked using a storage-based ID, once a user logs in, switching to an account-specific ID is recommended to make sure cross-device tracking works correctly.
If no profile key is supplied, our Tweakwise Analytics JS will generate a unique identifier for the current user.
Be careful
The use of personal information such as email addresses, phone numbers, or other personal information as profile keys is not permitted in order to comply with GDPR guidelines. Therefore, only use anonymized data such as ID numbers or hashed values. By following the GDPR guidelines, you meet the requirements for the protection of users and data.
Product key
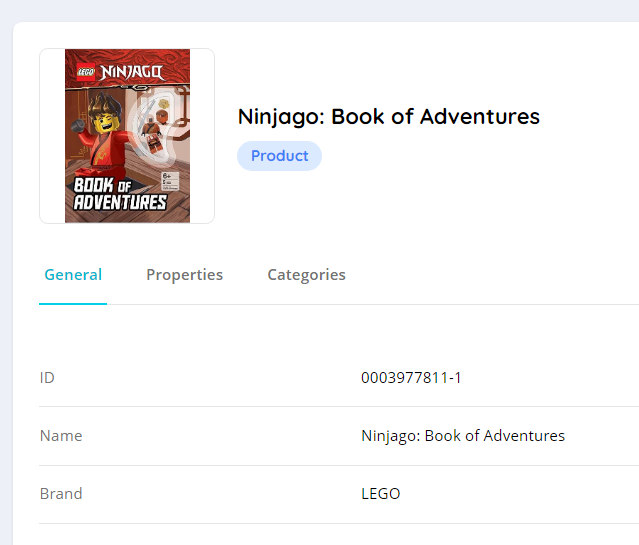
The 'product key' should correspond to item id that is known in the Tweakwise items module:

Good to know
- All examples use a literal
PROFILEKEY. Make sure this is not a fixed value: this should be a unique identifier for every visitor. Read more. - If no profile key is supplied, the analytics file will generate an identifier for the current session.
- The profile key has a maximum length of 128 characters.
- Looking for a server-side implementation? See Analytics API.