To analyze the performance of your configuration, power our insights reports and support personalization, we capture key e-commerce events on your platform. These are events such as product views, item clicks, add-to-carts, and purchases.
To get more insights, follow these steps:
- Install the snippet
- Store the requestId of a request made to Tweakwise (navigation, navigation-search, suggestion-products, recommendations).
- Track item clicks on category pages, search results, suggestions and recommendations.
If you want to support personalization, measure search, product detail & search phrases
Looking for a server-to-server option? Check out Event Tag - Server-to-server.
Installation
The Insights Tag is a lightweight javascript SDK to capture key e-commerce events on your platform. To make use of essentials or personalization, implement the following snippet on the frontend of your platform:
<script>
(function(w, d, l, i, u) {
w['_twa'] = l;
w[l] = w[l] || [];
w[l].push({ 'twa.start': new Date().getTime(), event: 'twa.js' });
w[l].push({ 'twa.instance': i, event: 'twa.init' });
var f = d.getElementsByTagName('script')[0],
j = d.createElement('script');
j.async = true;
j.src = u;
f.parentNode.insertBefore(j, f);
})(window, document, 'tweakwiseLayer', '{instancekey}', "//navigator-analytics.tweakwise.com/bundles/scout.js");
</script>
Notes:
- Replace
{instancekey}with your instance key. You can find the key on your app dashboard. - Implement the required Essentials and desired Personal Events.
CSP
If you implemented a Content Security Policy, make sure navigator-analytics.tweakwise.com is added to the allowed domains list.
Custom profilekey
In some cases, you might want to determine the profile key yourself. For example if you want to support cross-device personalization. In these cases is is recommended to use the currently authenticated user.
Replace the default snippet with:
<script>
var profileKey = '{profilekey}';
(function(w, d, l, i, p, u) {
w['_twa'] = l;
w[l] = w[l] || [];
w[l].push({ 'twa.start': new Date().getTime(), event: 'twa.js' });
w[l].push({ 'twa.instance': i, event: 'twa.init' });
p && w[l].push({ 'twa.profile': p, event: 'twa.profile' });
if(p){ w[l].getProfileKey = function(){ return p; } }
var f = d.getElementsByTagName('script')[0],
j = d.createElement('script');
j.async = true;
j.src = u;
f.parentNode.insertBefore(j, f);
})(window, document, 'tweakwiseLayer', '{instancekey}', profileKey, "//navigator-analytics.tweakwise.com/bundles/scout.js");
</script>
- Replace
{instancekey}with your instance key. You can find the key on your app dashboard. - Replace
{profilekey}with a reference to the current customer/visitor. - Implement the required Essentials and desired Personal Events.
Essentials
To analyze the performance of your configuration and power some of our insights reports, we gather information from key requests.
Click product
To measure how many times an item is clicked, send a itemClick event whenever a user clicks/taps an item. It is crucial for analyzing the performance of builder components.
| Property | Required | Value / description |
|---|---|---|
| itemId | yes | The unique id of the item |
| requestId | yes | The id of the linked navigation request. See Identification by request. |
tweakwiseLayer.push({
event: 'itemClick',
data: {
itemId: 'item-id-123',
requestId: '45fdf-a5401-845d5-596b7-99226-14a43-5bcf'
}
});
<template>
<div v-for="product in navigation.items" class="group" @click="onProductClick">
<a :href="product.href" class="aspect-square w-full bg-gray-100">
<img :src="product.image" class="aspect-square object-cover" />
</a>
<h3 class="mt-4 font-bold"><a :href="product.href">{{ product.title }}</a></h3>
<p>{{ $n(product.price, 'currency') }}</p>
</div>
</template>
<script lang="ts" setup>
let url = `https://gateway.tweakwisenavigator.com/navigation/${instanceKey}/?tn_cid=${cid}&format=json`;
const { data, error } = await useAsyncData('category:' + cid, async () => {
const response = await $fetch.raw(url, { responseType: 'json' });
// save requestid to pass on to client
const requestId = response.headers.get('twn-request-id');
return { navigation: response._data, requestId };
})
function onProductClick() {
window['tweakwiseLayer'].push({
event: 'itemClick',
data: {
itemId: product.itemno,
requestId: requestId
}
})
}
</script>
Notes:
- Using Tweakwise JS? This will work out of the box!
- This is only available if a response contains a requestId. To learn more, go to Identification by request.
- When implementing the Tweakwise event tag in Google Tag Manager (GTM), you need to store the requestId from the Tweakwise navigation-search response and pass it to the dataLayer. This allows you to use the requestId in your GTM tags and triggers.
Personal Events
Purchase
The purchase event tracks the transaction of your customers. It is crucial for analyzing the overall performance of algorithm usage, builder, filter templates and more.
| Property | Value / description |
|---|---|
| profileKey | The profile key identifying the visitor. Accepted characters: letters (A-Z, a-z), numbers (0-9), and dashes (-) |
| productKeys | Array of unique id's of the items in the transaction |
| revenue | The total revenue from the purchase, calculated as the sum of product prices after discounts have been applied and before taxes are added. Can be empty, or must contain a value greater than or equal to 0. |
tweakwiseLayer.push({
event: 'purchase',
data: {
profileKey: profileKey,
productKeys: ['ARTICLENUMBER1', 'ARTICLENUMBER2', 'ARTICLENUMBER3'],
revenue: 124.50
}
});
View product
To measure how many times item details are viewed, send a productView event whenever a user views an item’s details screen.
| Property | Required | Value / description |
|---|---|---|
| profileKey | yes | The profile key identifying the visitor. Accepted characters: letters (A-Z, a-z), numbers (0-9), and dashes (-) |
| productKey | yes | The unique id of the item |
tweakwiseLayer.push({
event: 'productView',
data: {
profileKey: profileKey,
productKey: 'ARTICLENUMBER1'
}
});
Search
To measure the amount of search queries, send a search event when a user enters a search term, including the term the user has entered.
| Property | Value / description |
|---|---|
| profileKey | The profile key identifying the visitor. Accepted characters: letters (A-Z, a-z), numbers (0-9), and dashes (-) |
| searchTerm | The search term the visitor used to search for products. |
tweakwiseLayer.push({
event: 'search',
data: {
profileKey: profileKey,
searchTerm: 'Jeans'
}
});
Identification
By request
Every API request returns a unique request identifier that can be passed to these e-commerce events. In the background, we store the event information and request relation. This enables us to analyze the configuration of builder, filter templates, algorithms and give Actionable Insights.
The request identifier is sent in the response headers:
curl --request GET \
--url https://gateway.tweakwisenavigator.com/navigation/{instancekey} \
--header 'accept: text/xml'
Twn-Request-Id: cae158c4107789408a7ac8f0eedc57a3
You can use this requestId to send with all the events that require the requestId.
By profile
Customer profiles are built by associating a request or customer with various events. The information gathered from these events is used to create a profile for each customer, enabling us to display personalized product recommendations.
Go to the following topics to learn more about personalization details:
- If you want more information about identifying a customer, go to Identification.
- In case you want to know more about calucations and retention, go to Profiles.
Google Tag Manager
When implementing the Tweakwise event tag in Google Tag Manager (GTM), you need to:
store the requestId from the Tweakwise navigation-search response and pass it to the dataLayer.
This allows you to use the requestId in your GTM tags and triggers.
Implementation by platform
Because there are so many ways to use Tweakwise, implementing the Event Tag can be challenging. Check the table for your platform you use to determine the necessary implementation steps.
API / Bespoke platform
If you're using a custom platform that interacts directly with our API without any of our plugins.
| Part | Implementation |
|---|---|
| Snippet | Manual |
| Click Product | Manual |
| View Product | Manual |
| Search | Manual |
| Purchase | Manual |
| Add to cart | Manual (coming soon) |
Tweakwise JS
For vanilla Tweakwise JS implementations (not Magento extension or Shopware plugin).
| Part | Implementation |
|---|---|
| Snippet | Manual |
| Click Product | Automatically |
| View Product | Manual |
| Search | Manual |
| Purchase | Manual |
| Add to cart | Automatically (coming soon) |
Magento extension
If you are using Magento2TweakwiseHyva or Magento2Tweakwise extension.
| Part | Implementation |
|---|---|
| Snippet * | Manual (automatically coming soon) |
| Click Product | Manual (automatically coming soon) |
| View Product * | Automatically, see Magento Personalization |
| Search * | Automatically, see Magento Personalization |
| Purchase * | Automatically, see Magento Personalization |
| Add to cart | Manual (automatically coming soon) |
* The Magento extension uses server-to-server communication for View Product, Search & Purchase events. The
Magento JS extension
If you are using Magento2TweakwiseJs extension.
| Part | Implementation |
|---|---|
| Snippet | Manual |
| Click Product | Automatically, if snippet implemented |
| View Product | Manual |
| Search | Manual |
| Purchase | Manual |
| Add to cart | Automatically (coming soon) |
Shopware plugin
If you are using the shopware plugin Event Tag works out of the box since version 4.1.0.
| Part | Implementation |
|---|---|
| Snippet | Automatically |
| Click Product | Automatically |
| View Product | Automatically |
| Search | Automatically |
| Purchase | Automatically |
| Add to cart | Automatically (coming soon) |

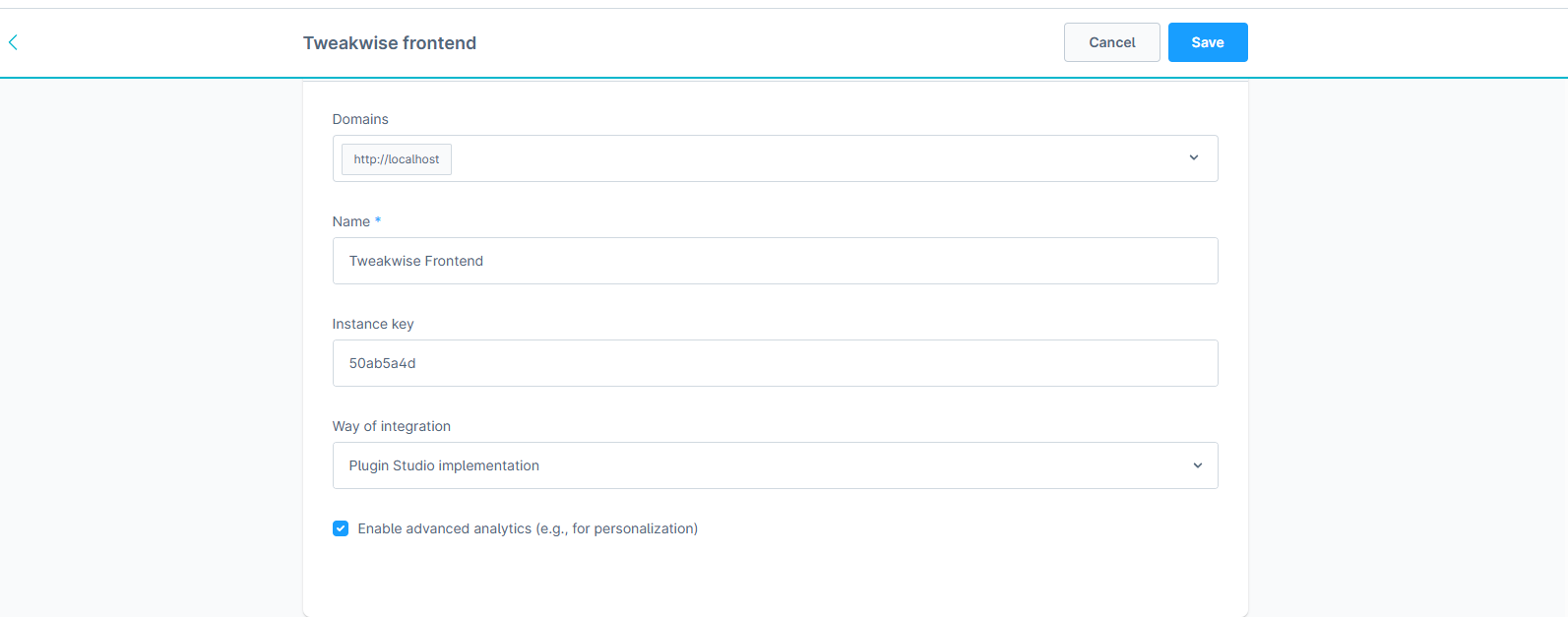
Check "Enable advanced analytics" to use the Event Tag from the Shopware extension.
